วิธีทำ Popup โฆษณาในเว็บไซต์ HTML

บทความนี้สอนวิธีการทำ Popup เพื่อแสดงโฆษณา หรือประกาศในเว็บไซต์ HTML โดยใช้ Bootstrap Framework ในส่วนของ Components ที่ชื่อว่า Modal ซึ่งทำหน้าที่เป็น Popup พร้อมพื้นหลังจางๆ เราจะได้เรียนรู้วิธีการติดตั้ง Bootstrap การสร้าง Popup ด้วย Modal และการกำหนด JavaScript เพื่อให้ Popup แสดงเองเมื่อเว็บไซต์ถูกโหลดขึ้นมา มีรายละเอียดดังนี้
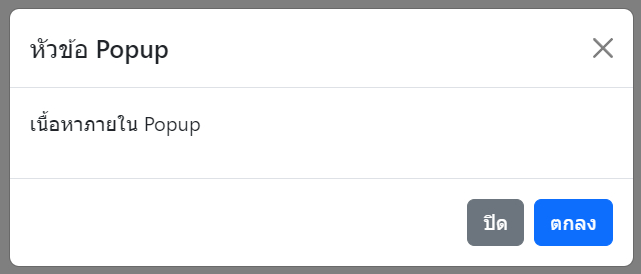
ตัวอย่าง วิธีทำ Popup โฆษณาในเว็บไซต์ HTML
1. ติดตั้ง Bootstrap ผ่าน CDN ประกอบด้วย CSS และ JavaScript โดย CSS ใส่ไว้ภายในแท็ก head ส่วน JavaScript ใส่ไว้ภายในแท็ก body ของเว็บไซต์
1.1. CSS
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">1.2. JavaScript
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
2. สร้าง Popup ด้วย Components Modal ใส่เปลี่ยนข้อมูลของ Popup ที่ต้องการได้แก่ “หัวข้อ Popup” และ “เนื้อหาภายใน Popup” ให้เป็นโฆษณา หรือประกาศของเว็บไซต์ที่ต้องการแสดงแบบ Popup
<div class="modal" tabindex="-1" id="myPopupModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">หัวข้อ Popup</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>เนื้อหาภายใน Popup</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">ปิด</button>
<button type="button" class="btn btn-primary">ตกลง</button>
</div>
</div>
</div>
</div>
3. ติดตั้ง jQuery ด้วย CDN โดยแนะนำให้วางไว้ด้านบน JavaScript CDN ของ Bootstrap
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
4. เขียน JavaScript กำหนดให้ Modal attribute id เท่ากับ myPopupModal แสดง Popup ขึ้นมาเมื่อหน้าเว็บไซต์ถูกโหลด
<script>
$(document).ready(function(){
$("#myPopupModal").modal("show");
});
</script>
