วิธีปรับขนาด background CSS พร้อมตัวอย่าง
บทความนี้สอนวิธีปรับขนาด background ด้วย CSS โดยใช้คำสั่ง background-size สำหรับปรับขนาด background และคำสั่ง background-position สำหรับกำหนดตำแหน่งการแสดงของ background คุณได้จะเรียนรู้วิธีการเขียนโค้ด CSS พร้อมตัวอย่าง และคำอธิบาย
ตัวอย่าง อธิบายคำสั่งที่ใช้สำหรับปรับขนาด background CSS
1. background-size คือ คำสั่งปรับขนาดของรูปภาพ background เช่น cover, contain หรือกำหนดเป็นหน่วย %
- cover คือ แสดงรูปภาพแบบปก สัดส่วนภาพจะไม่เพียน ใช้การขยายภาพให้เต็มพื้นที่ ภาพอาจแสดงไม่ครบส่วน
- contain คือ แสดงภาพแบบเต็มพื้นที่ สัดส่วนภาพจะไม่เพียน แต่ภาพจะถูกแสดงซ้ำให้เต็มพื้นที่
- กำหนด % คือ กำหนดความกว้าง (width) และความสูง (height) เช่น 50% 100%
2. background-position คือ คำสั่งกำหนดตำแหน่งของรูปภาพ background เช่น top, center, bottom, left และ right
- top คือ แสดงด้านบนสุดของรูปภาพ
- center คือ แสดงตรงกลางของรูปภาพ
- left คือ แสดงด้านซ้ายของรูปภาพ
- right คือ แสดงด้านขวาของรูปภาพ
- bottom คือ แสดงด้านล่างของรูปภาพ
ตัวอย่าง รูปภาพ background ที่จะนำมาใช้ในตัวอย่าง

body {
background-image: url('bg.jpg');
}รูปภาพนี้จะถูกนำมาใส่เป็น background ของเว็บไซต์ มีขนาด 250x250px โดยเราจะได้เรียนรู้วิธีการปรับขนาด background ด้วย CSS จากตัวอย่างต่างๆ ดังนี้
ตัวอย่าง การปรับขนาด background CSS ด้วย background-size: cover
body {
background-image: url('bg.jpg');
background-size: cover;
background-position: top;
}
ผลลัพธ์ของการใช้ background-size: cover เป็นการแสดงรูปภาพแบบ cover (หน้าปก) สัดส่วนไม่เพียน แสดงเต็มพื้นที่การแสดงผล แต่รูปภาพที่แสดงอาจจะไม่ครบส่วน และ background-position: top ทำให้รูปภาพดังกล่าวแสดงจากด้านบนของรูปภาพ
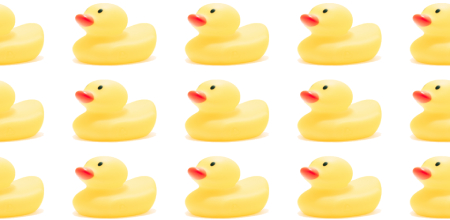
ตัวอย่าง การปรับขนาด background CSS ด้วย background-size: contain
body {
background-image: url('bg.jpg');
background-size: contain;
background-position: center;
}
ตัวอย่างนี้ใช้คำสั่ง background-size: contain เป็นการแสดงรูปภาพแบบ contain (บรรจุ) รูปภาพแสดงเต็มพื้นที่การแสดงผล แบบทำซ้ำ สัดส่วนไม่เพียน และรูปภาพอาจแสดงครบส่วน และใช้คำสั่ง background-position: center เป็นการแสดงตรงกลางของรูปภาพ
ตัวอย่าง การปรับขนาด background CSS ด้วย background-size: 25% 35%
body {
background-image: url('bg.jpg');
background-size: 25% 35%;
background-position: center;
}
ตัวอย่างนี้ใช้คำสั่ง background-size: 25% 35% เป็นการแสดงรูปภาพความกว้าง (width) 25% และความสูง (height) 35% การปรับ background แบบนี้อาจจะเกิดการแสดงซ้ำ และสัดส่วนอาจจะเพียน เพื่อทำให้รูปภาพแสดงให้เต็มพื้นที่การแสดงผล
