mb-3 Bootstrap คือคำสั่งอะไร ใช้ทำอะไร
mb-3 Bootstrap คือชื่อ class ของ Bootstrap Framework ทำหน้าที่เว้นระยะห่างด้านนอกของวัตถุ ทางด้านล่าง คำสั่ง mb-3 ถ้าใน CSS ก็คือ margin-bottom: 1rem นั้นเอง แต่เพื่อความสะดวกในการเรียกใช้งานทาง Bootstrap จึงทำการสร้างคำสั่ง class นี้ขึ้นมาเพื่อสะดวกในการใช้งาน โดยไม่ต้องเขียน margin-bottom: 1rem ด้วยตัวเอง
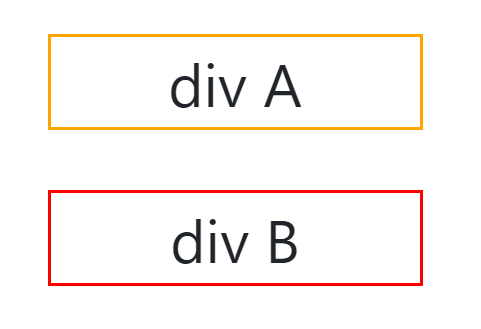
ตัวอย่าง การใช้ mb-3 Bootstrap
<div class="mb-3">div A</div>
<div>div B</div>
จากตัวอย่างโค้ด และผลลัพธ์การใช้ mb-3 Bootstrap สามารถอธิบายได้ดังนี้
1. สร้าง div A และ div B
2. เรียกใช้ class mb-3 กับ div A
3. เกิดช่องว่างระหว่าง div A และ B ทางด้านล่างขนาด 1rem
