โค้ด icon HTML ฟรี ด้วย Font Awesome
บทความนี้สอนวิธีแสดงไอคอน (icon) บนเว็บไซต์ด้วยโค้ด HTML โดยการใช้ Font Awesome ซึ่งเป็นชุดเครื่องมือแบบอักษร และไอคอนที่ใช้ CSS และ Less สามารถใช้งานได้ฟรี ทำให้เราสามารถแสดง icon ได้โดยการเขียนโค้ด HTML บทความนี้สอนโดยใช้ Font Awesome เวอร์ชันปัจจุบัน คือ 6.x.x
ตัวอย่าง วิธีแสดง icon ด้วยโค้ด HTML โดยใช้ Font Awesome
1. ติดตั้ง Font Awesome ด้วย CDN โดยการคัดลอกโค้ดด้านล่างใส่ไว้ภายในแท็ก head ของ HTML
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
2. เข้าเว็บไซต์ Font Awesome ตามลิงก์ด้านล่าง และเลือก icon ที่ต้องการใช้งานโดยการคลิกที่ icon ดังกล่าว
https://fontawesome.com/v6/icons?o=r&m=free
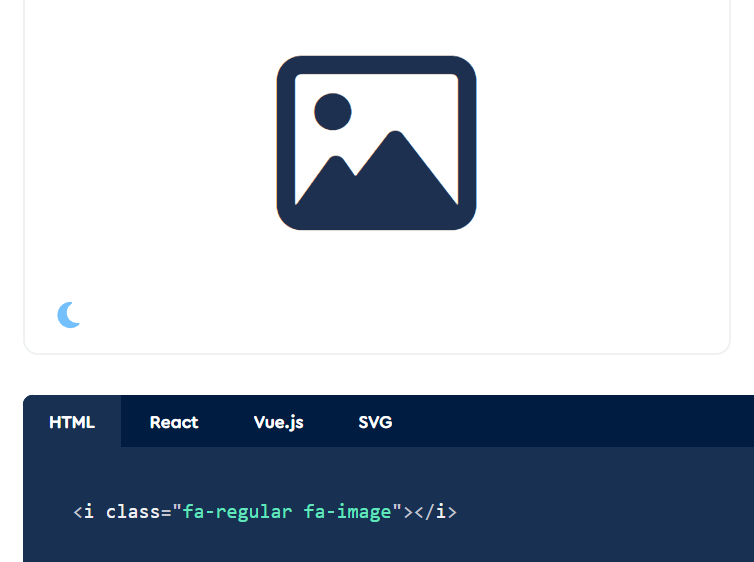
3. เมื่อกดคลิกที่ icon แล้วจะแสดงหน้าต่างขึ้นมาให้เลือกแท็บเมนู HTML และกดคลิกที่โค้ด HTML เพื่อคัดลอกโค้ด HTML เช่น
<i class="fa-regular fa-image"></i>
4. วางโค้ด HTML ที่คัดลอกจากในขั้นตอนที่ 3 ไปวางไว้ในตำแหน่งที่ต้องการของ HTML เพื่อแสดง icon ด้วยโค้ด เช่น
<i class="fa-regular fa-image"></i> รูปภาพ
5. กรณีต้องการเปลี่ยนสี สามรถใช้กำหนด CSS ได้ผ่านคำสั่ง style
<i class="fa-regular fa-image" style="color: orange"></i> รูปภาพ
