Flutter Text ชิดซ้าย ขวา กลาง
3.5K
0

Flutter Text ชิดซ้าย ขวา กลาง บทความนี้สอนวิธีการจัดตำแหน่งการแสดงผลข้อความจาก Widget Text โดยใช้ Widget Align ร่วมกับคำสั่ง alignment คือ centerLeft, center และ centerRight สามารถเขียนโปรแกรมได้ดังนี้
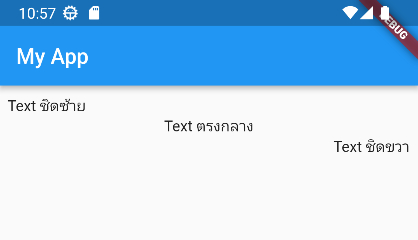
ตัวอย่าง Flutter Text ชิดซ้าย ขวา กลาง
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('My App'),),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: const [
Align(
alignment: Alignment.centerLeft,
child: Text('Text ชิดซ้าย'),
),
Align(
alignment: Alignment.center,
child: Text('Text ตรงกลาง'),
),
Align(
alignment: Alignment.centerRight,
child: Text('Text ชิดขวา'),
),
],
),
),
);
}
}
คำอธิบาย
จากตัวอย่างสร้าง Text จำนวน 3 อัน และจัดตำแหน่งโดยใช้คำสั่ง Align ร่วมกับ alignment มีรายละเอียดดังนี้
1. Alignment.centerLeft คือ จัดตำแหน่งข้อความให้ชิดซ้าย
2. Alignment.center คือ จัดตำแหน่งข้ออความให้อยู่ตรงกลาง
3. Alignment.centerRight คือ จัดตำแหน่งข้อความให้ชิดขวา
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
