วิธีสร้าง AppBar Flutter
1.6K
0

วิธีสร้าง AppBar Flutter บทความนี้สอนสร้าง AppBar หรือแทบการแสดงผลด้านบนสุดของ Application โดยปกติ AppBar จะใช้สำหรับแสดงชื่อ App, ใส่ Icons เพื่อเชื่อมไปยังเมนูต่างๆ สามารถเขียนโปรแกรมได้ดังนี้
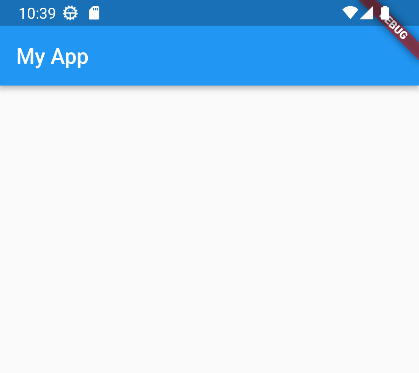
ตัวอย่าง วิธีสร้าง AppBar Flutter
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('My App'),),
);
}
}
คำอธิบาย
วิธีสร้าง AppBar Flutter จากตัวอย่างใช้คำสั่ง appBar: AppBar และกำหนด widget Text พร้อมชื่อ Application ที่ต้องการใน title จากตัวอย่างตั้งชื่อว่า ‘My App’
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
