Flutter กดปุ่มเปลี่ยนหน้าด้วย Navigator
3.2K
0

Flutter กดปุ่มเปลี่ยนหน้าด้วย Navigator บทความนี้สอนใช้คำสั่ง Navigator ร่วมกับ push เพื่อเปลี่ยนหน้า โดยเมื่อผู้ใช้งานกดปุ่มที่หน้าจอ App จะเปลี่ยนไปแสดงผลที่หน้า Page B มีรายละเอียดขั้นตอนดังนี้
ตัวอย่าง Flutter กดปุ่มเปลี่ยนหน้าด้วย Navigator
1. สร้าง method main เพื่อรัน class PageA ซึ่งเป็นหน้าแรกของ Application ด้วยคำสั่ง runApp
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
home: PageA(),
));
}
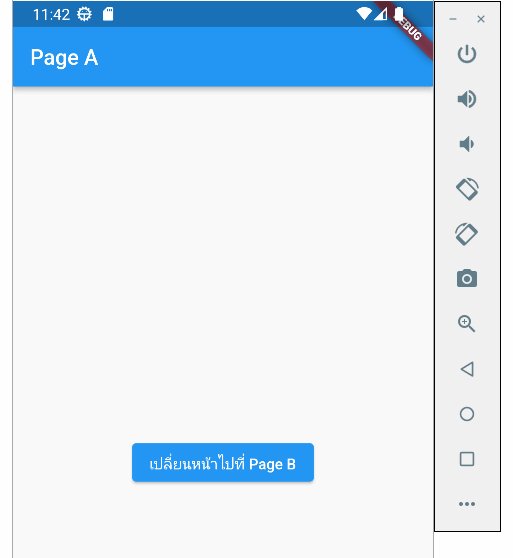
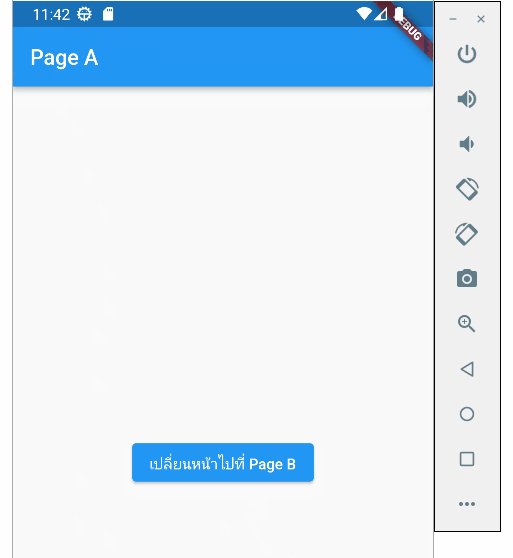
2. สร้างหน้า Page A ชื่อ class PageA ประกอบด้วยปุ่มกดแบบ ElevatedButton เมื่อกดแล้วจะเปลี่ยนไปแสดงผลที่หน้า Page B โดยใช้คำสั่ง Navigator ร่วมกับ push และ MaterialPageRoute
class PageA extends StatelessWidget {
const PageA({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: const Text('Page A'), ),
body: Center(
child: ElevatedButton(
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (context){
return const PageB();
}));
},
child: const Text('เปลี่ยนหน้าไปที่ Page B')
)
),
);
}
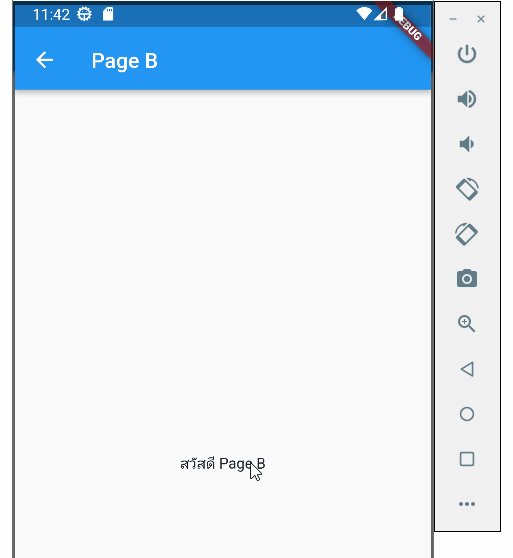
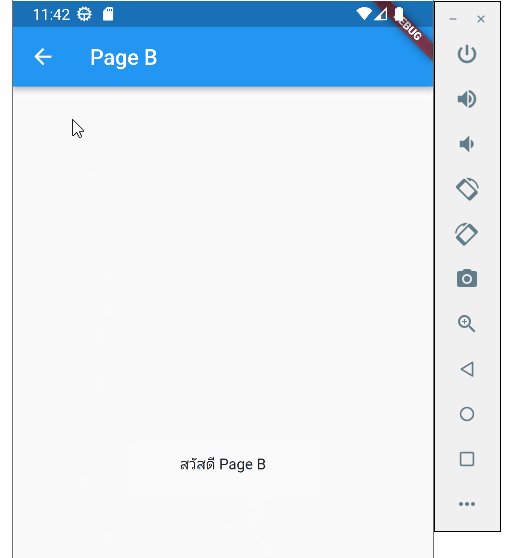
}3. สร้างหน้า Page B ชื่อ clsss PageB ประกอบด้วย widget Text แสดงข้อความว่า “สวัสดี Page B” โดยจะมีปุ่มให้กดย้อนกลับไปที่หน้า Page A ได้ที่ AppBar ของหน้าจอ
class PageB extends StatelessWidget {
const PageB({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: const Text('Page B'), ),
body: const Center(
child: Text('สวัสดี Page B'),
),
);
}
}แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
