Flutter ส่งค่าข้ามหน้า ด้วย Navigator.push
3.3K
0

Flutter ส่งค่าข้ามหน้า ด้วย Navigator.push บทความนี้สอนเขียนโปรแกรม Flutter สำหรับส่งค่าจากหน้าหนึ่งไปยังอีกหน้าหนึ่ง ด้วยคำสั่ง Navigator.push พร้อมแสดงค่าดังกล่าวออกสู่หน้าจอ สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง Flutter ส่งค่าข้ามหน้า ด้วย Navigator.push
1. import material.dart และใช้คำสั่ง runApp รันโปรแกรมจาก class PageA
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
home: PageA(),
));
}
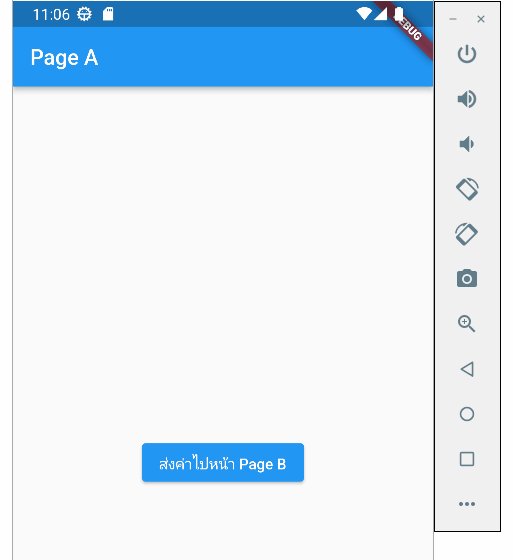
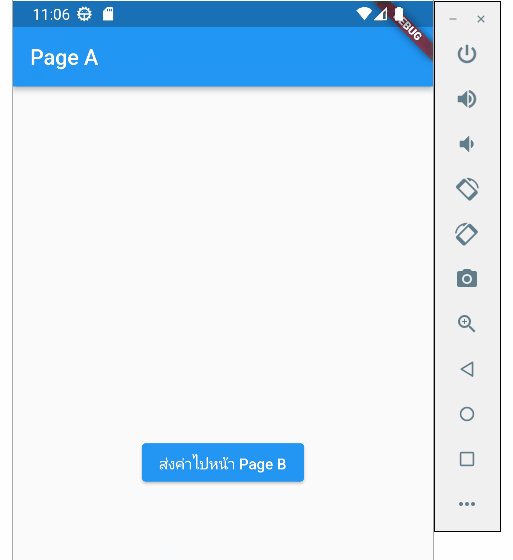
2. สร้าง class PageA ประกอบด้วยปุ่ม ElevatedButton เมื่อกดแล้วจะวิ่งไปหน้า PageB พร้อมกับส่งค่าข้ามหน้าจำนวน 2 ค่า คือ id = 1 และ name = ‘devdit’ ด้วยคำสั่ง Navigator.push
class PageA extends StatelessWidget {
const PageA({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: const Text('Page A'), ),
body: Center(
child: ElevatedButton(
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (context){
return PageB(id: 1, name: 'devdit',);
}));
},
child: const Text('ส่งค่าไปหน้า Page B')
)
),
);
}
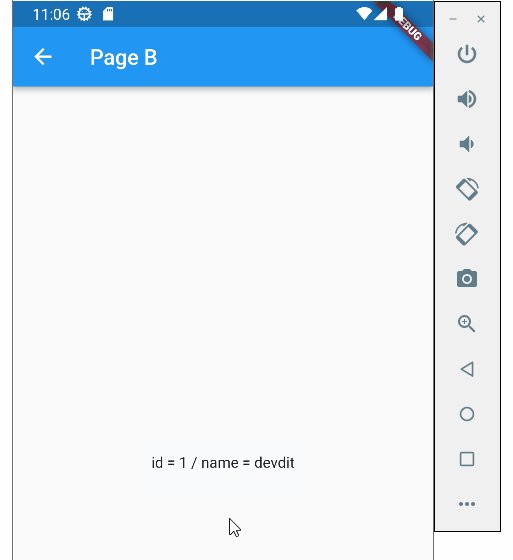
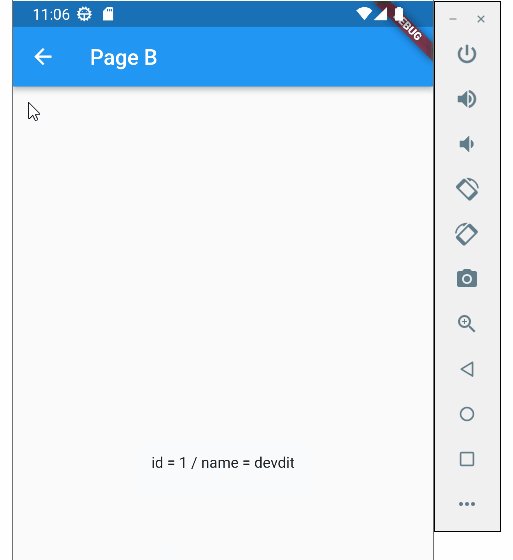
}3. สร้าง class PageB ประกอบด้วยตัวแปร 2 ตัวคือ id และ name พร้อมกับ constructor ที่รับค่าตัวแปรทั้ง 2 จากนั้นแสดงผลตัวแปรที่ถูกส่งข้ามหน้าที่ widget Text โดยวางอักษร $ ไว้หน้าตัวแปรทั้ง id และ name
class PageB extends StatelessWidget {
int? id;
String? name;
PageB({super.key, this.id, this.name});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: const Text('Page B'), ),
body: Center(
child: Text('id = $id / name = $name'),
),
);
}
}แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
