ค้นหาข้อมูลในตาราง HTML ด้วย DataTables
3.4K
0

ค้นหาข้อมูลในตาราง HTML ด้วย DataTables บทความนี้สอนขั้นตอนการติดตั้ง DataTables เพื่อทำให้ตาราง HTML รองรับคุณสมบัติการค้นหาข้อมูลจากภายในตารางที่แสดงผลบนหน้าเว็บไซต์ มีรายละเอียดขั้นตอนดังนี้
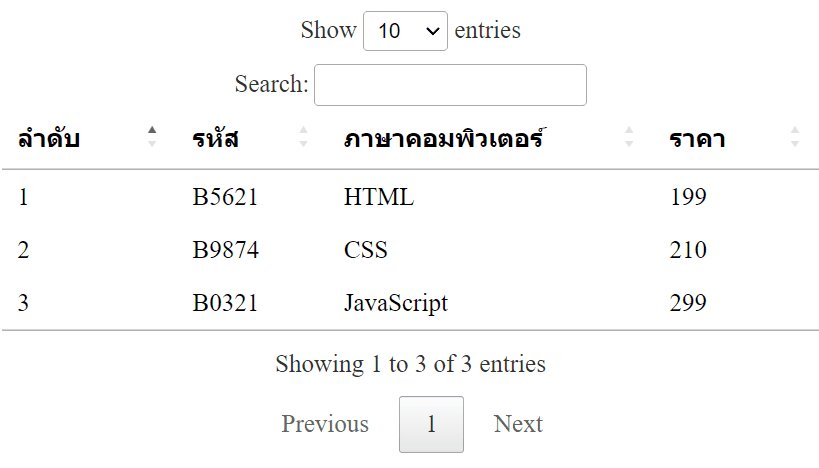
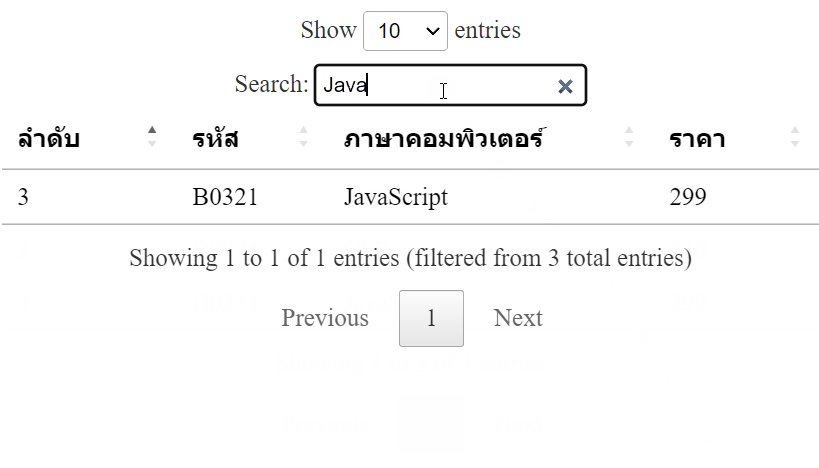
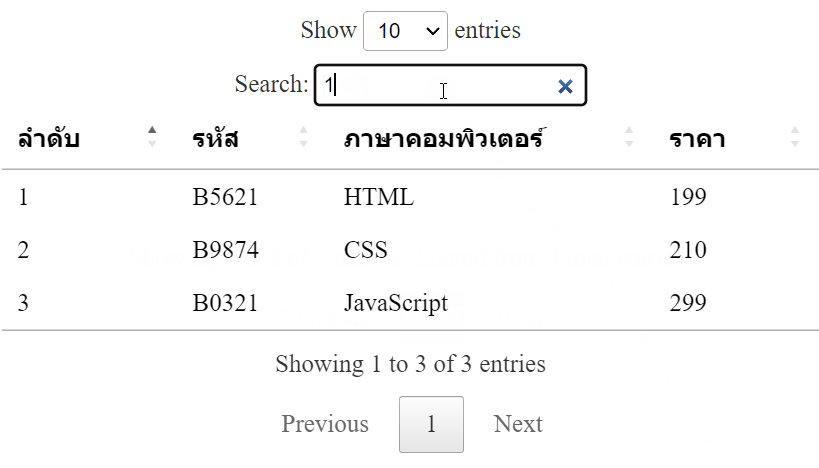
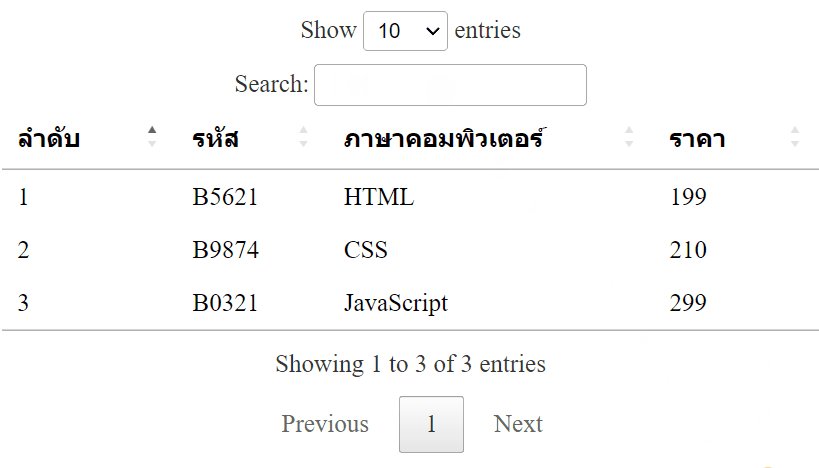
ตัวอย่าง ค้นหาข้อมูลในตาราง HTML ด้วย DataTables
1. ติดตั้ง jQuery และ DataTables โดยการวางลิงก์ CDN ด้านล่างไว้ภายในแท็ก head ของเว็บไซต์
<link rel="stylesheet" href="//cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="//cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>
2. สร้างตารางด้วยแท็ก table พร้อมข้อมูลตัวอย่าง โดยกำหนด id="myTable" ให้กับแท็ก table
<table id="myTable">
<thead>
<tr>
<th scope="col">ลำดับ</th>
<th scope="col">รหัส</th>
<th scope="col">ภาษาคอมพิวเตอร์</th>
<th scope="col">ราคา</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>B5621</td>
<td>HTML</td>
<td>199</td>
</tr>
<tr>
<td>2</td>
<td>B9874</td>
<td>CSS</td>
<td>210</td>
</tr>
<tr>
<td>3</td>
<td>B0321</td>
<td>JavaScript</td>
<td>299</td>
</tr>
</tbody>
</table>3. เรียกใช้งาน DataTables กับตาราง id="myTable" เพื่อเรียกใช้คุณสมบัติค้นหาข้อมูลในตาราง วิธีคือกรอกข้อมูลที่ต้องการค้นหาลงในช่อง Search
<script>
$(document).ready( function () {
$('#myTable').DataTable();
});
</script>แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
