รหัสสีพื้นหลัง HTML เว็บไซต์ ใส่ยังไง
2.4K
0
รหัสสีพื้นหลัง HTML เว็บไซต์ ใส่ยังไง บทความนี้สอนเปลี่ยนสีพื้นหลัง HTML ด้วยการใส่รหัสสี ผ่านคำสั่ง background-color ที่แท็ก body ของเว็บไซต์ พร้อมแสดงผลลัพธ์ออกสู่หน้าจอ มีลำดับขั้นตอนดังนี้
ตัวอย่าง รหัสสีพื้นหลัง HTML เว็บไซต์ ใส่ยังไง
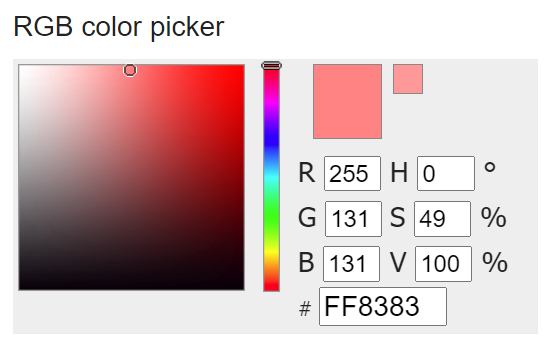
1. เข้าเว็บไซต์ด้านล่าง เพื่อเลือกรหัสสีพื้นหลัง ที่ต้องการ โดยคัดลอกตัวเลขด้านล่าง #
https://www.rapidtables.com/web/color/RGB_Color.html
2. นำรหัสสีพื้นหลังที่คัดลอกในขั้นตอนที่ 1 ไปใช้ร่วมกับคำสั่ง background-color ที่ attribute style โดยกำหนดไว้ในแท็ก body ของเว็บไซต์
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
</head>
<body style="background-color: #FF8383">
....
....
</body>
</html>เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
