JavaScript เช็คค่าว่าง textarea HTML
2K
0

JavaScript เช็คค่าว่าง textarea HTML บทความนี้สอนเขียนโค้ดภาษา JavaScript เพื่อเช็คค่าว่างจาก textarea ของ HTML กรณีถ้าผู้ใช้งานยังไม่กรอกข้อมูลให้แสดง alert พร้อมข้อความแจ้งเตือน สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง JavaScript เช็คค่าว่าง textarea HTML
1. ติดตั้ง jQuery โดยการวางลิงก์ CDN ไว้ภายในแท็ก body ของเว็บไซต์
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
2. สร้าง form submit และ textarea ชื่อ class area เมื่อผู้ใช้งานกดปุ่ม submit โปรแกรมจะเข้าไปเช็คในฟังก์ชัน check
<form action="index.php" method="post" onsubmit="return check()">
<div><textarea class="area"></textarea></div>
<div style="margin-top: .5rem"><input type="submit" value="ตกลง"></div>
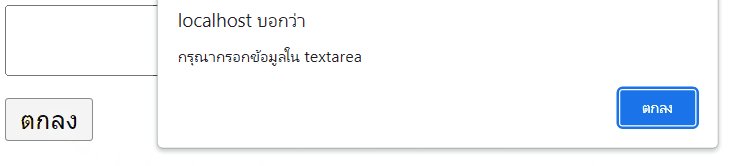
</form>3. เขียนโค้ด JavaScript ร่วมกับ jQuery สร้างฟังก์ชันชื่อ check ทำหน้าที่เช็คว่า textarea class = area เป็นค่าว่างหรือไม่ ถ้าเป็นให้แสดง alert พร้อมข้อความ และกำหนด return false เพื่อหยุดการทำงานของ form submit
<script>
function check() {
if( $(".area").val() == "" ) {
alert("กรุณากรอกข้อมูลใน textarea");
return false;
}
}
</script>แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
