JavaScript เช็คค่าว่าง radio button
2.9K
0

JavaScript เช็คค่าว่าง radio button บทความนี้สอนเขียนโค้ดสร้างฟอร์มพร้อม radio button จากนั้นเช็คค่าว่างด้วย JavaScript และ jQuery กรณี radio button เป็นค่าว่างจะแสดง alert ออกสู่หน้าจอ สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง JavaScript เช็คค่าว่าง radio button
1. ติดตั้ง jQuery โดยการวางโค้ดด้านล่างไว้ภายในแท็ก body ของเว็บไซต์
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
2. สร้างฟอร์ม HTML ประกอบด้วย input type="radio" และปุ่มสำหรับกด submit เมื่อผู้ใช้งานกดปุ่ม submit จะเรียกใช้ฟังก์ชัน check ใน JavaScript
<form action="index.php" method="post" onsubmit="return check()">
<div><input type="radio" value="male" class="sex"> ชาย</div>
<div><input type="radio" value="female" class="sex"> หญิง</div>
<div style="margin-top: .5rem"><input type="submit" value="ตกลง"></div>
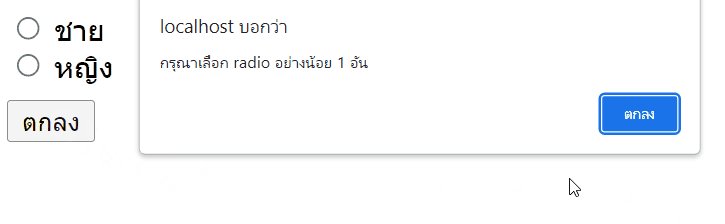
</form>3. เขียนโค้ด JavaScript เช็คค่าว่าง radio button กรณียังไม่เลือก radio โปรแกรมจะเข้าทำงานใน if พร้อมแสดง alert แจ้งเตือน และ return false เพื่อหยุดการทำงานของ form submit
<script>
function check() {
var v = $('.sex:checked').val();
if( v == undefined ) {
alert("กรุณาเลือก radio อย่างน้อย 1 อัน");
return false;
}
}
</script>เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
