JavaScript เช็คค่าว่าง checkbox
2.6K
0

JavaScript เช็คค่าว่าง checkbox บทความนี้สอนเขียนโค้ด JavaScript ร่วมกับ jQuery เพื่อเช็คค่าว่างจาก checkbox ด้วยคำสั่ง checked และ val กรณีถ้า checkbox ยังไม่ถูกเลือกจะแสดง alert ออกสู่หน้าเว็บไซต์ สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง JavaScript เช็คค่าว่าง checkbox
1. สร้างฟอร์ม HTML ประกอบด้วย form submit และ checkbox จำนวน 3 อัน คือ red, green และ blue กำหนด class ชื่อเดียวกันคือ chk
<form action="index.php" method="post" onsubmit="return check()">
<div><input type="checkbox" value="red" class="chk"> Red</div>
<div><input type="checkbox" value="green" class="chk"> Green</div>
<div><input type="checkbox" value="blue" class="chk"> Blue</div>
<div style="margin-top: .5rem"><input type="submit" value="ตกลง"></div>
</form>
2. ติดตั้ง jQuery โดยการวางลิงก์ดังกล่าวไว้ภายในแท็ก body ของเว็บไซต์
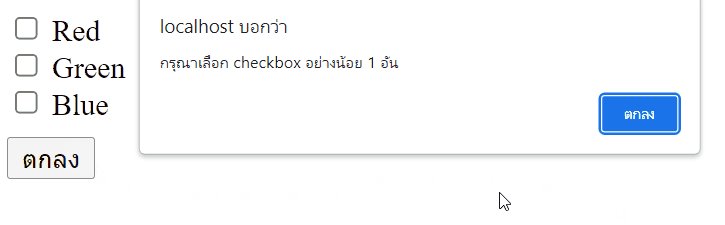
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>3. เขียนโค้ด JavaScript ร่วมกับ jQuery สำหรับเช็คค่าว่าง checkbox โดยการดึงค่าจาก checkbox ที่มีการถูกเลือก หากยังไม่มี checkbox ใดถูกเลือกข้อมูลจะเป็น undefined โปรแกรมจะเข้าทำงานใน if เพื่อแสดง alert และ return false เพื่อหยุดการทำงานของ form submit ของ HTML
<script>
function check() {
var v = $('.chk:checked').val();
if( v == undefined ) {
alert("กรุณาเลือก checkbox อย่างน้อย 1 อัน");
return false;
}
}
</script>แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
