HTML สร้างช่องใส่ข้อมูลยังไง
2.4K
0

HTML สร้างช่องใส่ข้อมูลยังไง บทความนี้สอนสร้างช่องใส่ข้อมูล 2 ชนิด คือ textbox ผ่านแท็ก input type=text รองรับการใส่ข้อมูล 1 บรรทัด และ textarea รองรับการใส่ข้อมูลมากกว่า 1 บรรทัด สามารถเขียนโปรแกรมได้ดังนี้
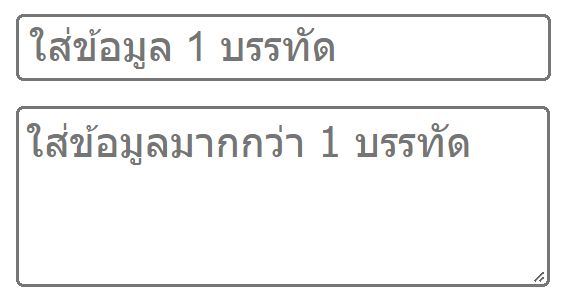
ตัวอย่าง HTML สร้างช่องใส่ข้อมูลยังไง
<input type="text" placeholder="ใส่ข้อมูล 1 บรรทัด">
<textarea placeholder="ใส่ข้อมูลมากกว่า 1 บรรทัด"></textarea>
คำอธิบาย
HTML สร้างช่องใส่ข้อมูล จากตัวอย่างสร้างช่องใส่ข้อมูล 2 แบบสำหรับเว็บไซต์มีรายละเอียดคือ
1. input type="text" คือช่องแบบ TextBox รองรับการใส่ข้อมูลแบบ 1 บรรทัด เช่น ชื่อ - นามสกุล
2. textarea คือช่องแบบ TextArea รองรับการใส่ข้อมูลมากกว่า 1 บรรทัด เช่น รายละเอียดบทความ
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
