HTML ย่อหน้า tab ยังไง กด tab ย่อหน้าข้อมูล
3.7K
0

HTML ย่อหน้า tab ยังไง กด tab ย่อหน้าข้อมูล บทความนี้สอนใช้แท็ก pre ของ HTML ซึ่งรองรับการกด tab เพื่อย่อหน้า หรือเว้นวรรคข้อมูล โดยเวลาแสดงผลที่หน้าเว็บไซต์ ข้อมูลจะแสดงย่อหน้าตามการกด tab สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง HTML ย่อหน้า tab ยังไง กด tab ย่อหน้าข้อมูล
<pre>
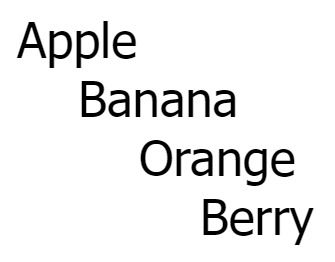
Apple
Banana
Orange
Berry
</pre>
คำอธิบาย
HTML ย่อหน้า tab จากตัวอย่างใช้แท็ก pre คลุมข้อความที่ต้องการ tab เพื่อย่อหน้า หรือเว้นวรรค โดยการแสดงผลข้อมูลที่หน้าเว็บไซต์จะแสดงเหมือนกับในโค้ดที่เรา tab ทุกอย่าง พร้อมแสดงผลลัพธ์ออกสู่หน้าจอ
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
