HTML ย่อหน้าบรรทัดแรก ด้วย text-indent
2.2K
0

HTML ย่อหน้าบรรทัดแรก ด้วย text-indent บทความนี้สอนใช้คำสั่ง text-indent ของ CSS เพื่อย่อหน้าบรรทัดแรกด้วยระยะที่ต้องการ โดยใช้คำสั่ง text-indent ใน attribute style ภายในแท็ก div สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง HTML ย่อหน้าบรรทัดแรก ด้วย text-indent
<div style="text-indent: 20px;">
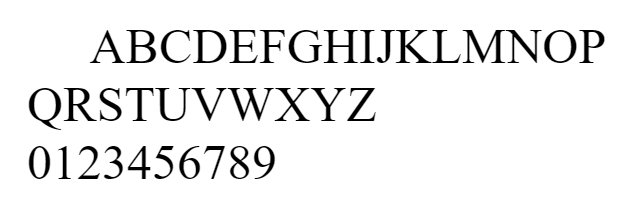
ABCDEFGHIJKLMNOP<br/>
QRSTUVWXYZ<br/>
0123456789
</div>
คำอธิบาย
HTML ย่อหน้าบรรทัดแรก จากตัวอย่างเขียนข้อความทั้งหมดใน div จากนั้นใช้คำสั่ง text-indent กำหนดค่าการย่อหน้าบรรทัดแรกที่ 20px ยิ่งตัวเลขมาก ระยะย่อหน้าจะมากตาม โดยกำหนดคำสั่งดังกล่าวไว้ภายใน attribute style HTML
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
