HTML กราฟเส้น แสดงกราฟด้วย Chart.js
2.6K
0

HTML กราฟเส้น แสดงกราฟด้วย Chart.js บทความนี้สอนวิธีการแสดงกราฟเส้นด้วย Chart.js ร่วมกับภาษา HTML และวิธีการกำหนดค่า config ประกอบด้วย labels และ data สำหรับแสดงข้อมูลในกราฟ มีรายละเอียดขั้นตอนดังนี้
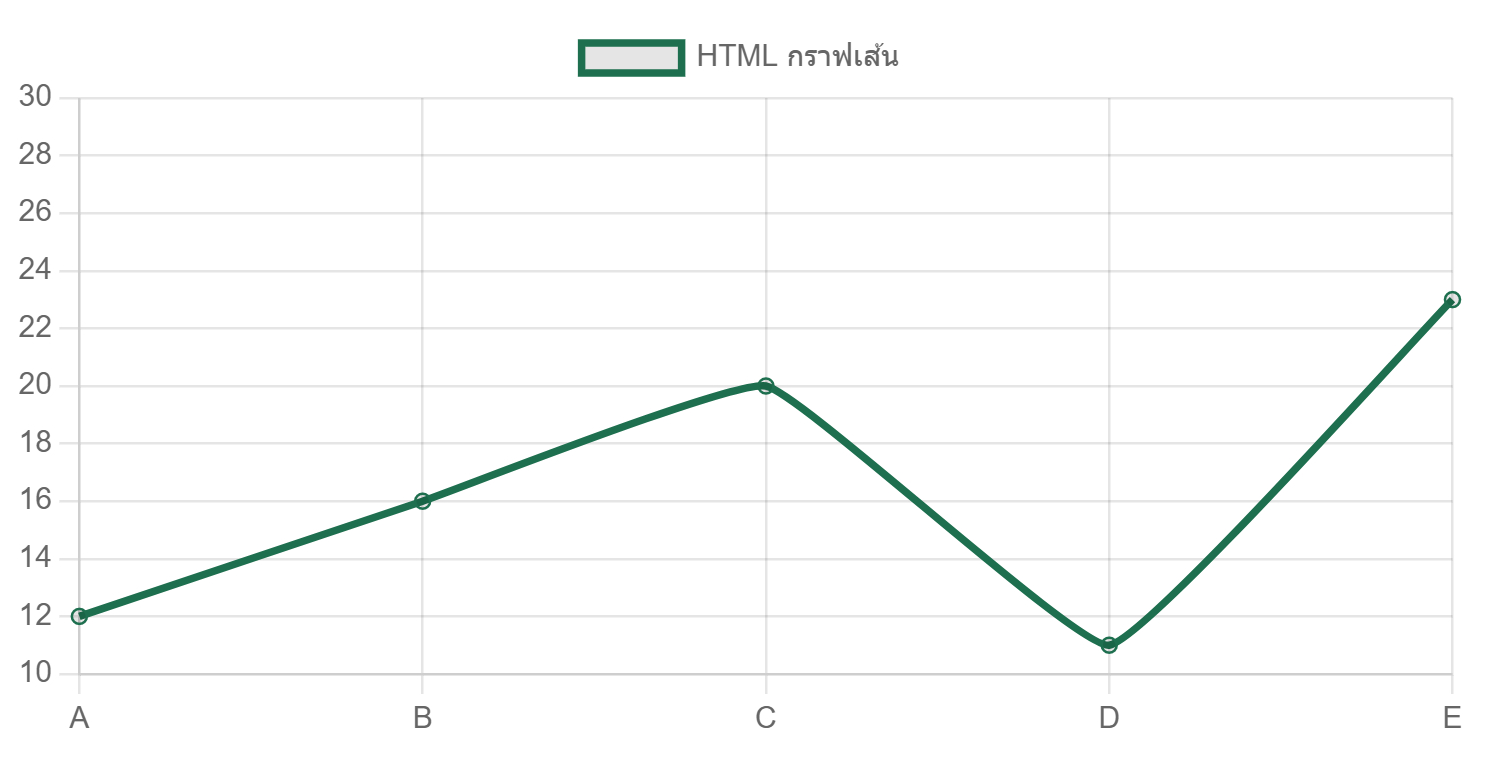
ตัวอย่าง HTML กราฟเส้น แสดงกราฟด้วย Chart.js
1. ติดตั้ง Chart.js โดยการคัดลอกลิงก์ด้านล่าง และใส่ไว้ภายในแท็ก body ของ HTML
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
2. สร้างแท็ก canvas กำหนด attribute id เท่ากับ chart สำหรับเป็นพื้นที่แสดงกราฟเส้น HTML
<canvas id="chart"></canvas>
3. กำหนด labels และ data ไว้ที่ตัวแปร config โดย labels คือส่วนหัวข้อของข้อมูลแต่ละจุดเส้น และ data คือข้อมูลที่จะแสดงเพื่อวาดเส้นกราฟ HTML จากตัวอย่าง
3.1 labels คือ A, B, C, D และ E
3.2 data คือ 12, 16, 20, 11, 23 และ 30
<script>
const labels = [
'A',
'B',
'C',
'D',
'E'
];
const data = {
labels: labels,
datasets: [{
label: 'HTML กราฟเส้น',
data: [12, 16, 20, 11, 23, 30],
fill: false,
borderColor: 'rgb(29, 111, 79)',
tension: 0.1
}]
};
const config = {
type: 'line',
data: data,
};
</script>
4. แสดงผลที่กราฟเส้น HTML ที่หน้าเว็บไซต์ตรงแท็ก canvas id = chart
<script>
const myChart = new Chart(
document.getElementById('chart'),
config
);
</script>เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
