Bootstrap กราฟ สวยๆ ด้วย Chart.js
3.2K
0

Bootstrap กราฟ สวยๆ ด้วย Chart.js บทความนี้สอนขั้นตอนการติดตั้ง และใช้งาน Chart.js ร่วมกับ Bootstrap Framework เพื่อแสดงกราฟบนพร้อมข้อมูลที่หน้าเว็บไซต์ ตัวอย่างคือกราฟแท่ง (Bar Chart) มีลำดับขั้นตอนดังนี้
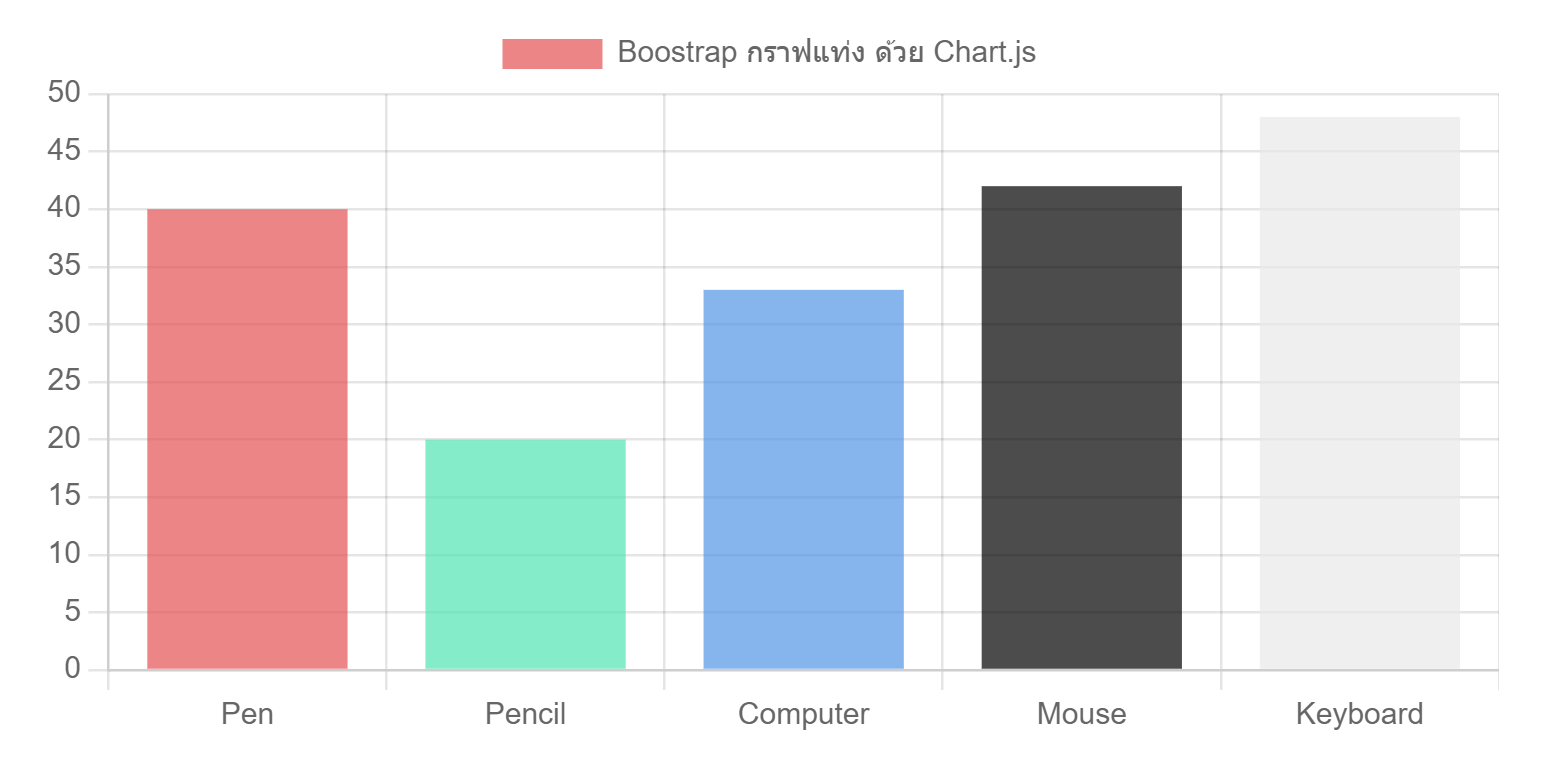
ตัวอย่าง Bootstrap กราฟ สวยๆ ด้วย Chart.js
1. ติดตั้ง Chart.js ผ่าน CDN และสร้างแท็ก canvas พร้อม id คือ chart สำหรับแสดงกราฟร่วมกับ Bootstrap
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script><canvas id="chart"></canvas>
2. สร้างตัวแปร config เก็บค่า labels และ data สำหรับแสดงบนในกราฟ ส่วนสำคัญคือ
2.1 labels คือ ข้อมูลที่แสดงแนวนอน
2.2 data คือ ข้อมูลที่แสดงสำหรับสร้างกราฟ
2.3 ตรง config type: 'bar' คือ แสดงเป็นกราฟแท่ง (Bar Chart)
<script>
const labels = [
'Pen',
'Pencil',
'Computer',
'Mouse',
'Keyboard'
];
const data = {
labels: labels,
datasets: [{
label: 'Boostrap กราฟแท่ง ด้วย Chart.js',
backgroundColor: [
'rgba(228, 81, 81, 0.7)',
'rgba(81, 228, 179, 0.7)',
'rgba(81, 149, 228, 0.7)',
'rgba(0, 0, 0, 0.7)',
'rgba(232, 232, 232, 0.7)',
],
data: [40, 20, 33, 42, 48],
}],
borderWidth: 1
};
const config = {
type: 'bar',
data: data,
};
</script>3. นำ config ไปแสดงที่ canvas เพื่อแสดงกราฟแท่งที่หน้าเว็บไซต์
<script>
const myChart = new Chart(
document.getElementById('chart'),
config
);
</script>แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
