Checkbox ยอมรับเงื่อนไข ปุ่มทำงาน HTML

Checkbox ยอมรับเงื่อนไข ปุ่มทำงาน HTML บทความนี้สอนสร้างฟอร์มที่ประกอบด้วย Checkbox และปุ่ม Button โดยผู้ใช้งานต้องกดยอมรับเงื่อนไขที่ Checkbox ก่อน ปุ่ม Button ถึงจะกดได้ สามารถเขียนโปรแกรมได้ดังนี้
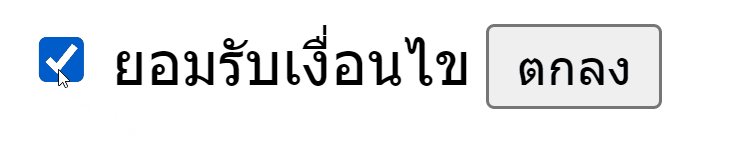
ตัวอย่าง Checkbox ยอมรับเงื่อนไข ปุ่มทำงาน HTML
<form>
<input type="checkbox" id="accept"> ยอมรับเงื่อนไข
<input type="submit" value="ตกลง" id="submit" disabled>
</form><script
src="https://code.jquery.com/jquery-3.6.0.slim.min.js"
integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI="
crossorigin="anonymous"></script><script>
$("#accept").click(function(){
if( $(this).is(":checked") ) {
$("#submit").attr("disabled", false);
} else {
$("#submit").attr("disabled", true);
}
});
</script>
Checkbox ยอมรับเงื่อนไข ปุ่มทำงาน HTML จากตัวอย่างโปรแกรม มีลำดับขั้นตอนดังนี้
1. สร้างฟอร์มประกอบด้วย input checkbox กำหนด id = accept และปุ่ม submit กำหนด id = submit
2. ติดตั้ง jQuery ผ่านลิงก์ CDN
3. เมื่อผู้ใช้งานกดเลือก Checkbox โปรแกรมจะทำงานในฟังก์ชัน $("#accept").click
4. ใช้คำสั่ง is(":checked") เช็คว่า Checkbox ถูกเลือกหรือไม่ ถ้าถูกเลือกให้กำหนดปุ่ม submit disabled = false ถ้าไม่ถูกเลือกให้ disabled = true
