โค้ด drop down menu HTML ด้วย Bootstrap

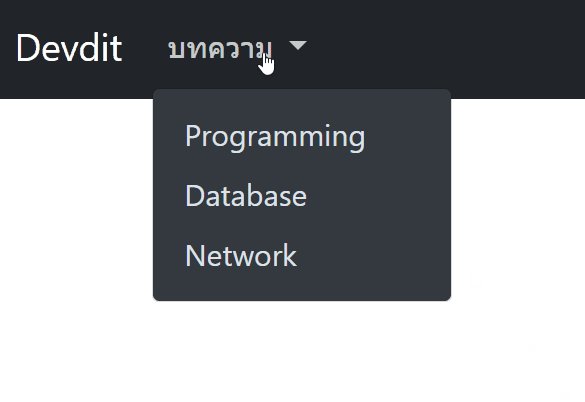
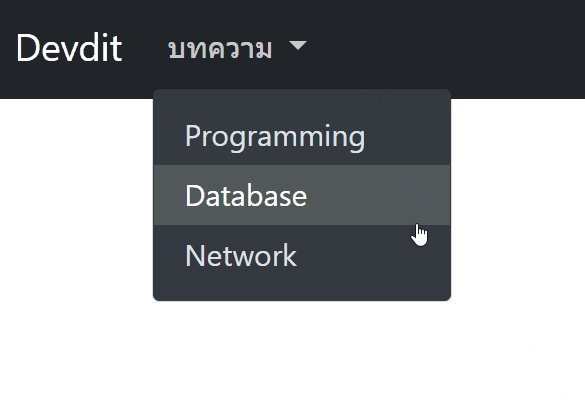
โค้ด drop down menu HTML บทความนี้สอนสร้าง Navbar พร้อม drop down menu โดยเมื่อผู้ใช้งานกดคลิกที่เมนูหลักจะปรากฏเมนูย่อยแสดงออกมา โดยใช้ Bootstrap Framework สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง โค้ด drop down menu HTML ด้วย Bootstrap
1. ติดตั้ง Bootstrap Framework โดยการเรียกใช้ไฟล์ CSS และ JS โดยวางไว้ภายในแท็ก head ของเว็บไซตื
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
2. เขียนโค้ด drop down menu HTML
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Devdit</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDarkDropdown" aria-controls="navbarNavDarkDropdown" aria-expanded="false">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDarkDropdown">
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDarkDropdownMenuLink"
role="button" data-bs-toggle="dropdown" aria-expanded="false">
บทความ
</a>
<ul class="dropdown-menu dropdown-menu-dark">
<li><a class="dropdown-item" href="#">Programming</a></li>
<li><a class="dropdown-item" href="#">Database</a></li>
<li><a class="dropdown-item" href="#">Network</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
โค้ด drop down menu HTML ด้วย Bootstrap Framework เริ่มต้นจากการติดตั้งไฟล์ CSS และ JS ไว้ภายในแท็ก head ของเว็บไซต์ จากนั้นสร้าง drop down menu โดยมีรายละเอียดที่สำคัญคือ
1. สร้าง drop down menu ด้วยแท็ก nav ด้วย class = navbar
2. เปลี่ยนชื่อเว็บไซต์ หรือใส่ Icon ที่ class = navbar-brand
3. ใส่เมนูหลักโดยการเพิ่ม li class = nav-item dropdown
4. เพิ่มเมนูย่อยโดยการเพิ่ม li a class = dropdown-item
