CSS หมุน element หมุนวัตถุ ด้วย transform: rotate
4.7K
0

CSS หมุน element หมุนวัตถุ ด้วย transform: rotate บทความนี้สอนเขียน CSS เพื่อหมุน element หรือวัตถุเช่น div, รูปภาพ, แท็กต่างๆ เป็นต้น โดยใช้ attribute transform ร่วมกับ rotate สามารถเขียนคำสั่งได้ดังนี้
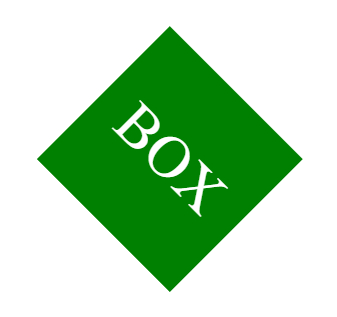
ตัวอย่าง CSS หมุน element หมุนวัตถุ ด้วย transform: rotate
<style>
.box {
width: 100px;
height: 100px;
background-color: green;
transform: rotate(45deg);
color: white;
vertical-align: middle;
display: table-cell;
text-align: center;
font-size: 2rem;
}
</style><div class="box"></div>
คำอธิบาย
CSS หมุนวัตถุ หมุน element จากตัวอย่างสร้าง div ด้วย class box ขนาด 100x100 พื้นหลังสีเขียว พร้อมกำหนดให้ div ดังกล่าวหมุนด้วย transform: rotate(45deg) คือ หมุน 45 องศา
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
