CSS แบ่งหน้าเว็บ แบ่ง column เว็บไซต์
5.4K
0

CSS แบ่งหน้าเว็บ แบ่ง column เว็บไซต์ บทความนี้สอนใช้ภาษา CSS เพื่อจัด layout ของหน้าเว็บไซต์ โดยแบ่งการแสดงผลเป็น column ผ่าน div ด้วยคำสั่งของ CSS เช่น float, width โดยมีรายละเอียดดังนี้
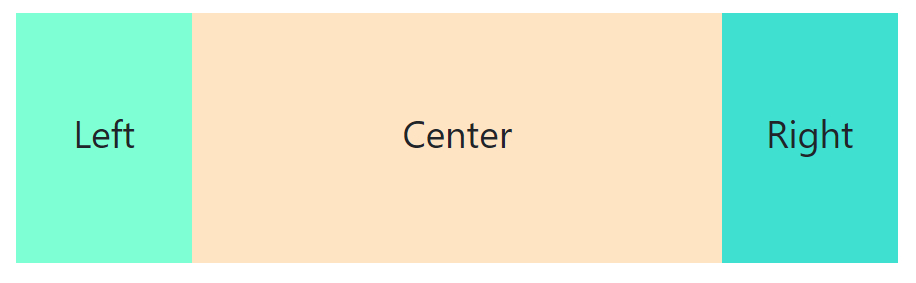
ตัวอย่าง CSS แบ่งหน้าเว็บ แบ่ง column เว็บไซต์
<style>
.main {
width: 90%;
font-size: 30px;
line-height: 12rem;
}
.left_right {
width: 20%;
float: left;
background-color: aquamarine;
height: 200px;
}
.center {
width: 60%;
float: left;
background-color: bisque;
height: 200px;
}
</style><div class="main">
<div class="left_right">Left</div>
<div>Center</div>
<div class="left_right">Right</div>
</div>
คำอธิบาย
CSS แบ่งหน้าเว็บ แบ่ง column เว็บไซต์ จากตัวอย่างแบ่งหน้าเว็บเป็น 3 column คือ left center และ right โดยใช้แท็ก div ของ HTML และคำสั่ง CSS ที่สำคัญคือ float: left ทำหน้าที่จัดเรียง div ทั้ง 3 ให้อยู่ในแถวเดียวกันไม่ขึ้นบรรทัดใหม่ และกำหนดค่า width โดยแบ่งเป็น left กับ right กว้างข้างละ 20% x 2 และตรงกลางอีก 60% รวมเป็น 100% ของพื้นที่การแสดงผลบนหน้าเว็บไซต์
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
