col-md-12 คืออะไร ระบบ Grid Bootstrap
col-md-12 คือคำสั่ง class ภาษา CSS ของ Bootstrap ที่เกี่ยวข้องกับเรื่อง Grid System ใช้สำหรับสร้าง layout ของเว็บไซต์ที่ประกอบด้วย row และ column โดย col-md-12 เป็นการกำหนดชนิด column รูปแบบหนึ่ง มีรายละเอียดดังนี้
ตัวอย่าง col-md-12 คืออะไร ระบบ Grid Bootstrap
<div class="container">
<div class="row">
<div class="col-md-12">col-md-12</div>
</div>
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
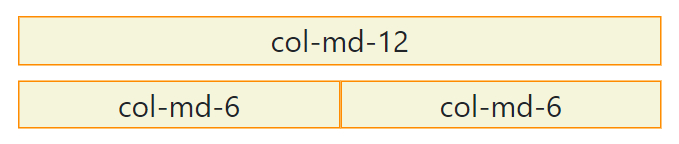
</div>ผลลัพธ์

col-md-12 จากตัวอย่างโค้ด คือ class ของภาษา CSS แบ่งอธิบายได้เป็น col, md และ 12 โดย col คือคำสั่งสำหรับสร้าง column 1 ช่อง ส่วน md คือใช้กับ container ที่มีขนาดความกว้าง ≥768px และ 12 คือ ความกว้างของ element ที่ใช้ class-md-12 คือกว้างเต็มพื้นที่ของ container การแสดงผล (กว้างสุด 12 เล็กสุดคือ 1) กรณีต้องการแบ่ง column เป็น 2 column ขนาดเท่ากันให้นำ 12 / 2 = 6 จึงกำหนด col-md-6 ให้กับ div จำนวน 2 อัน
