Bootstrap Grid คืออะไร เกี่ยวกับทำเว็บไซต์อย่างไร
Bootstrap Grid คือชุดคำสั่งของ Bootstrap Framework ใช้สำหรับสร้าง layout ของเว็บไซต์ ด้วยระบบ 12 column ทำให้สามารถออกแบบ และสร้างเว็บไซต์ที่รองรับการทำงานบนอุปกรณ์พกพาประเภทต่างๆ ได้อย่างมีประสิทธิภาพ มีรายละเอียดดังนี้
ตัวอย่าง Bootstrap Grid คืออะไร เกี่ยวกับทำเว็บไซต์อย่างไร
1. Bootstrap Grid ใช้สำหรับออกแบบหน้าการแสดงผล ด้วยระบบ row และ column รองรับ Responsive
2. ใช้ class containers ร่วมกับ row และ column สำหรับสร้าง layout ของเว็บไซต์
3. Bootstrap Grid ใช้ระบบ 12 column คือ แบ่งได้มากสุด 12 column และน้อยสุดคือ 1 column
4. ใช้ class ในกลุ่มของ col-* เพื่อกำหนดจำนวน column ที่ต้องการ
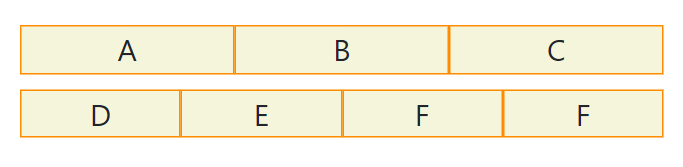
ตัวอย่างที่ 1 การสร้าง Grid ด้วย Bootstrap
<div class="container">
<div class="row">
<div class="col">column A</div>
<div class="col">column B</div>
<div class="col">column C</div>
</div>
<div class="row">
<div class="col">column D</div>
<div class="col">column E</div>
<div class="col">column F</div>
</div>
</div>ผลลัพธ์

Bootstrap Grid จากตัวอย่างสร้าง row 2 row โดยแต่ละ row ประกอบด้วย column 3 column ด้วย class col โดยแต่ละ column จะมีความกว้างเท่ากัน และปรับเปลี่ยนตามขนาดความกว้างของ container หรือหน้าจอแสดงผล
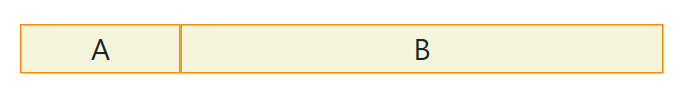
ตัวอย่างที่ 2 การสร้าง Grid ด้วย Bootstrap แบบแต่ละ Column กว้างไม่เท่ากัน
<div class="container">
<div class="row">
<div class="col-3">A</div>
<div class="col-9">B</div>
</div>
</div>ผลลัพธ์

Bootstrap Grid จากตัวอย่างสร้าง 1 row 2 column โดย column แรกคือ col-3 และ column 2 คือ col-9 ตามทฤษฎีหน้าจอกว้างสูงสุด 12 column = 9 + 3 โดยความกว้างจะแบ่งตามสัดส่วนของขนาด container หรือหน้าจอแสดงผล
