CSS จัดข้อความยาว ให้อยู่ในกรอบ ด้วย word-wrap
6K
1

CSS จัดข้อความยาว ให้อยู่ในกรอบ ด้วย word-wrap บทความนี้สอนวิธีใช้คำสั่ง word-wrap กำหนดค่าเป็น break-word ใช้สำหรับจัดข้อความยาวให้อยู่ในกรอบ ไม่เกิน หรือทะลุกรอบ สามารถเขียนโปรแกรมได้ดังนี้
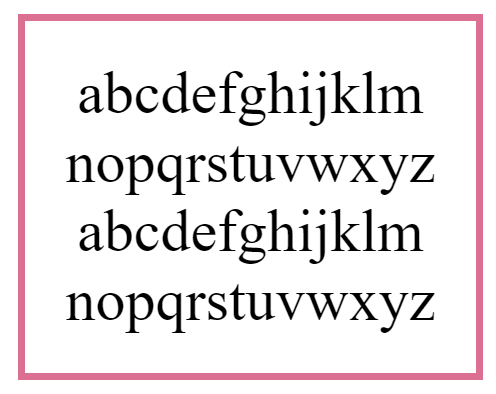
ตัวอย่าง CSS จัดข้อความยาว ให้อยู่ในกรอบ ด้วย word-wrap
<style>
.content {
width: 100px;
word-wrap: break-word;
border: solid 2px palevioletred;
padding: 10px;
text-align: center;
}
</style><div class="content">
abcdefghijklmnopqrstuvwxyz
abcdefghijklmnopqrstuvwxyz
</div>
คำอธิบาย
CSS จัดข้อความยาว ให้อยู่ในกรอบ จากตัวอย่างโค้ดใช้คำสั่ง word-wrap: break-word ภายใน class content จากนั้นนำ class ดังกล่าวไปใช้งานกับ div เพื่อจัดข้อความยาว ให้อยู่ในกรอบ ทำให้ข้อความไม่เกินขอบ ไม่ทะลุขอบเนื่องจาก word-wrap: break-word จะทำการตัดข้อความเพื่อขึ้นบรรทัดใหม่ให้อัตโนมัติ
เขียน 3 ปีที่แล้ว
ชอบ 1
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
