CSS แสดงข้อความทะลุ div เกินขอบการแสดงผล วิธีแก้ไข
2.8K
1

CSS แสดงข้อความทะลุ div เกินขอบการแสดงผล วิธีแก้ไข บทความนี้สอนใช้คำสั่ง word-wrap: break-word เพื่อป้องกันข้อความทะลุ div หรือเกินขอบเขตการแสดงผล ปัญหามักจะเกิดกับข้อความที่ไม่ได้เว้นวรรค ทำให้ข้อความไม่ขึ้นบรรทัดใหม่จึงแสดงทะลุ div สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง CSS แสดงข้อความทะลุ div เกินขอบการแสดงผล วิธีแก้ไข
<style>
.bw {
width: 100px;
word-wrap: break-word;
border: dotted 2px darkcyan;
padding: 10px;
}
</style><div class="bw">
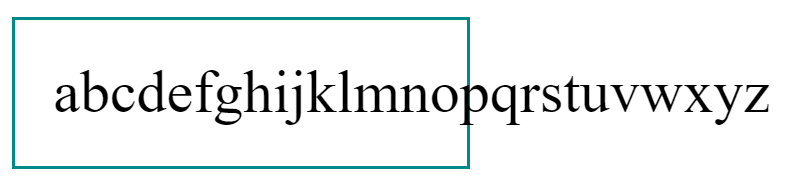
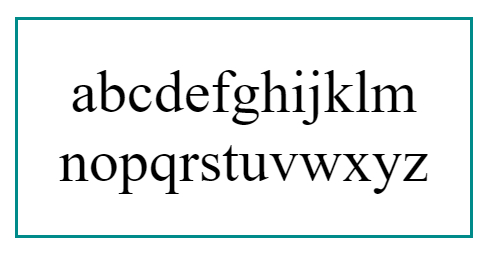
abcdefghijklmnopqrstuvwxyz
</div>ผลลัพธ์

คำอธิบาย
CSS แสดงข้อความทะลุ div วิธีแก้ไข แนะนำให้ใช้คำสั่ง word-wrap: break-word โดยคำสั่งนี้จะช่วยตัดข้อความเพื่อให้เกิดการขึ้นบรรทัดใหม่เมื่อถึงจุดสิ้นสุดของขอบเขตการแสดงผล ทำให้ลดปัญหาแสดงข้อความทะลุ div หรือเกินขอบการแสดงผล
แก้ไข 3 ปีที่แล้ว
ชอบ 1
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
