word-wrap: break-word คือคำอะไร ใช้ทำอะไร
4.1K
0

word-wrap: break-word คือคำสั่งสำหรับตัดข้อความให้ขึ้นบรรทัดใหม่เมื่อถึงจุดสิ้นสุดของบรรทัด คำสั่งนี้ใช้สำหรับป้องกันปัญหาข้อความที่ไม่มีเว้นวรรคแสดงผลทะลุขอบการแสดงผล สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง word-wrap: break-word คือคำอะไร ใช้ทำอะไร
<style>
.break_word {
width: 200px;
word-wrap: break-word;
border: dotted 2px cadetblue;
padding: 10px;
text-align: center;
}
</style><div class="break_word">
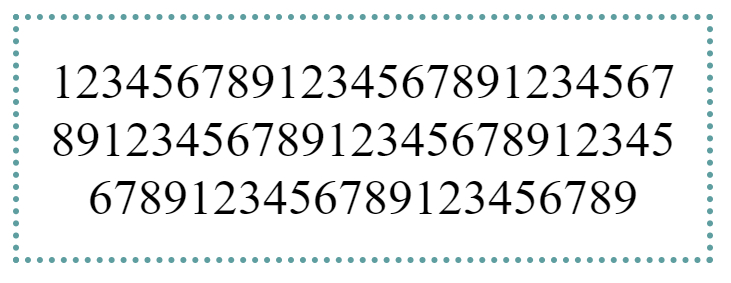
123456789123456789123456789123456789
</div>
คำอธิบาย
word-wrap: break-word จากตัวอย่างข้อความตัวเลข 1-9 จำนวน 2 ชุดไม่มีการเว้นวรรค หากไม่มีคำสั่ง word-wrap: break-word ผลลัพธ์คือ ข้อความดังกล่าวจะไม่ถูกตัดข้อความเพื่อขึ้นบรรทัดใหม่ คำสั่ง word-wrap: break-word ช่วยทำให้ข้อความแสดงผล และขึ้นบรรทัดใหม่ตามขอบเขต ป้องกันปัญหาเรื่องข้อความทะลุ div หรือพื้นที่การแสดงผล
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
