input เลือกวัน เดือน ปี ด้วยภาษา HTML5
2.4K
0

input เลือกวัน เดือน ปี ด้วยภาษา HTML5 บทความนี้สอนสร้าง TextBox หรือ input สำหรับเลือกข้อมูล วัน/เดือน/ปี โดยแสดงตัวเลือกในลักษณะปฏิทิน โดยใช้ความสามารถของภาษา HTML5 มีรายละเอียดดังนี้
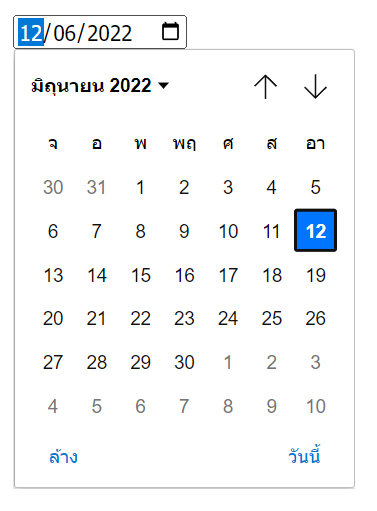
ตัวอย่าง input เลือกวัน เดือน ปี ด้วยภาษา HTML5
<input type="date">
คำอธิบาย
input เลือกวัน เดือน ปี จากตัวอย่างโค้ดใช้ input type date ซึ่งเป็นความสามารถของภาษา HTML5 ทำให้ input ชนิด date จะแสดงตัวเลือกเป็น วัน/เดือน/ปี ในลักษณะแบบปฏิทิน ทำให้ผู้ใช้งานสามารถใส่ข้อมูลวันที่ได้ถูกต้อง และสะดวกมากยิ่งขึ้น
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
