colspan 2 คือคำสั่งอะไร ใช้ทำอะไร HTML
2.5K
0

colspan 2 คือคำสั่งรวมเซลล์ข้อมูล 2 เซลล์ของแท็ก td ที่อยู่ในแท็ก table หรือตารางของภาษา HTML เข้าด้วยกัน วัตถุประสงค์ เช่น เพื่อแสดงหัวข้อเดียวกัน แต่มีข้อมูล 2 ข้อมูล สามารถเขียนโปรแกรมได้ดังนี้
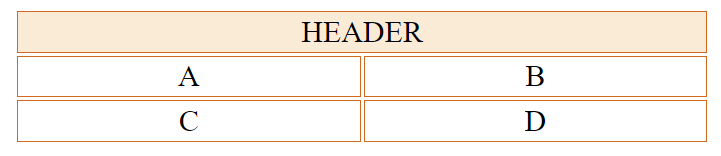
ตัวอย่าง colspan 2 คือคำสั่งอะไร ใช้ทำอะไร HTML
<style>
table {
text-align: center;
width: 80%;
}
table tr td {
border: solid 1px chocolate;
}
.header {
background-color: antiquewhite;
}
</style><table>
<tr><td colspan="2" class="header">HEADER</td></tr>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
คำอธิบาย
จากตัวอย่างโค้ดตรงข้อมูล HEADER กำหนด colspan="2" ใน td ทำให้เกิดการรวมเซลล์ข้อมูล 2 เซลล์เข้าด้วยกัน ซึ่งส่งผลให้ tr ต่อมาที่แสดงข้อมูล A กับ B และ C กับ D จึงใช้ข้อมูล HEADER เดียวกัน
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
