div สร้างตารางแทน table โดยใช้คำสั่ง CSS

div สร้างตารางแทน table โดยใช้คำสั่ง CSS บทความนี้สอนวิธีการเขียนโค้ดเพื่อนำเสนอข้อมูลในลักษณะตาราง คือ ประกอบด้วย rows และ columns แต่ไม่ใช้แท็ก table แต่ใช้ div และ CSS สามารถเขียนโปรแกรมได้ดังนี้
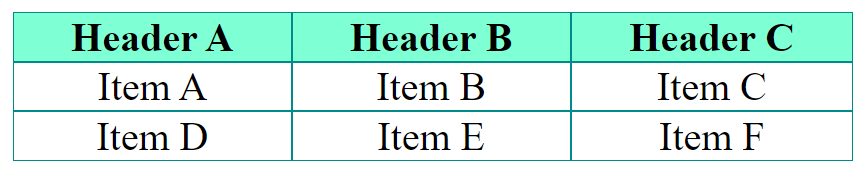
ตัวอย่าง div สร้างตารางแทน table โดยใช้คำสั่ง CSS
<style>
.table {
display: table;
width: 80%;
padding: 5px;
}
.tr {
display: table-row;
}
.tr_header {
background-color: aquamarine;
font-weight: bold;
}
.td {
display: table-cell;
border: solid 1px darkcyan;
font-size: 2rem;
}
</style><div class="table">
<div class="tr">
<div class="td">A</div>
<div class="td">B</div>
<div class="td">C</div>
</div>
<div class="tr">
<div class="td">D</div>
<div class="td">E</div>
<div class="td">F</div>
</div>
</div>
div สร้างตารางแทน table โดยใช้คำสั่ง CSS มีรายละเอียดการเขียนคำสั่งใน CSS ดังนี้
1. class .table คำสั่งสำคัญคือ display: table เป็นการแสดงผลในลักษณะแบบ table เหมือนแท็ก table
2. class .tr คำสั่งสำคัญคือ display: table-row เป็นการแสดงผลในลักษณะแบบ row เหมือนแท็ก tr
3. class .tr_header คือ class สำหรับส่วนหัวข้อของตารางข้อมูล แสดงสีพื้นหลัง พร้อมตัวอักษรหนา
4. class .td คำสั่งสำคัญคือ display: table-cell เป็นการแสดงผลในลักษณะแบบ cell ข้อมูลเหมือนแท็ก td
