CSS เส้นตาราง สีขอบตาราง table HTML
4K
0

CSS เส้นตาราง สีขอบตาราง table HTML บทความนี้สอนการสร้างเส้นตารางโดยใช้คำสั่ง border ของ CSS และนำไปใช้กับแท็ก table หรือตารางของภาษา HTML พร้อมแสดงผลลัพธ์ออกสู่หน้าเว็บไซต์ สามารถเขียนโปรแกรมได้ดังนี้
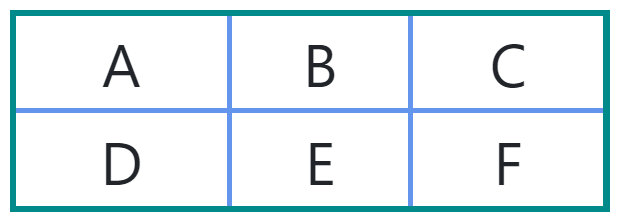
ตัวอย่าง CSS เส้นตาราง สีขอบตาราง table HTML
<style>
table {
border: solid 5px darkcyan;
width: 100%;
}
table tr td {
border: solid 4px cornflowerblue;
text-align: center;
font-size: 3rem;
}
</style><table>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
คำอธิบาย
CSS เส้นตาราง สีขอบตาราง table HTML จากตัวอย่างใน CSS มีรายละเอียดดังนี้
1. เส้นตารางด้านนอก ใน CSS อ้างถึง table และใช้คำสั่ง border: solid 5px darkcyan คือ สร้างเส้นตารางแบบทึบ ความหนา 5px สี darkcyan
2. เส้นตารางด้านในข้อมูล ใน CSS อ้างถึง table tr td และใช้คำสั่ง border: solid 4px cornflowerblue คือ สร้างเส้นตารางแบบทึบ ความหนา 4px สี cornflowerblue
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
