CSS วงกลม ด้วยคำสั่ง border-radius
3.9K
0

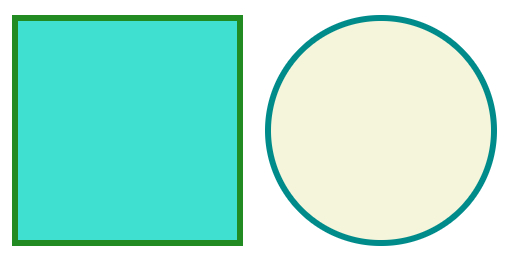
CSS วงกลม ด้วยคำสั่ง border-radius บทความนี้สอนวิธีใช้คำสั่ง border-radius เพื่อเปลี่ยนวัตถุจากรูปร่างสี่เหลี่ยม เป็นรูปร่างวงกลม โดยใช้คำสั่งจากภาษา CSS คือ border-radius สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง CSS วงกลม ด้วยคำสั่ง border-radius
<style>
.box {
width: 100px;
height: 100px;
background-color: beige;
border: solid 3px darkcyan;
border-radius: 100%;
}
</style><div class="box"></div>
คำอธิบาย
CSS วงกลม ด้วยคำสั่ง border-radius จากตัวอย่างสร้าง class ชื่อ box กำหนด border-radius: 100% ทำให้ div รูปร่างสี่เหลี่ยมเปลี่ยนเป็นวงกลม พร้อมกำหนดความกว้าง และสูงด้วยคำสั่ง width กับ height และลงสีพื้นหลัง และเส้นขอบด้วย background-color และ border
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
