Google Fonts ไทย ฟอนต์ภาษาไทย ใช้งานง่าย
Google Fonts ไทย ฟอนต์ภาษาไทย ใช้งานง่าย บทความนี้สอนวิธีการเลือก และใช้ font ไทย จากผู้ให้บริการ Google Fonts ซึ่งสามารถนำ font ไทยที่ชอบไปติดตั้งในเว็บไซต์ได้ผ่าน link และ import โดยมีรายละเอียดดังนี้
ตัวอย่าง Google Fonts ไทย ฟอนต์ภาษาไทย ใช้งานง่าย
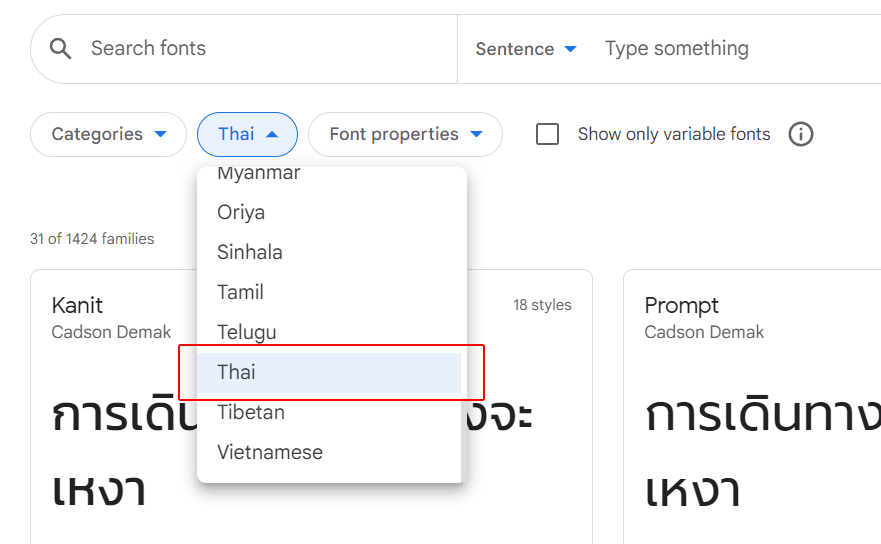
1. เข้าที่เว็บไซต์ Google Fonts ที่ลิงก์ด้านล่าง ตรง Language ให้เลือกเป็น Thai

2. font ที่แสดงจะเปลี่ยนเป็นภาษาไทย ให้เลือก font ที่ต้องการโดยคลิกเข้าไปใน font ดังกล่าว ตัวอย่างเลือก Prompt
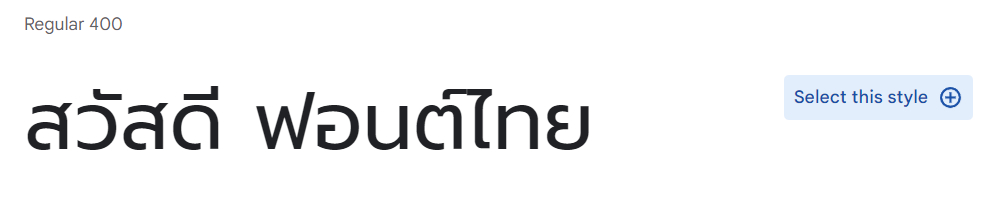
3. ให้เลือก style ที่จะใช้งาน เช่น ตัวหนา, ตัวเอียง ตัวอย่างเลือก style เดียวคือ Regular 400 โดยการคลิกลิงก์ Select this style

4. จะมีแทบหน้าต่างฝั่งขวาปรากฏขึ้นเพื่อให้เลือกวิธีการติดตั้ง font ไทยในเว็บไซต์ วิธีมี 2 แบบ คือ ผ่านแท็ก <link> วางไว้ภายใน head ของเว็บไซต์ และคำสั่ง @import วางไว้ในไฟล์ CSS หรือแท็ก style ขั้นตอนนี้ให้เลือกแค่อย่างใด อย่างหนึ่ง คือ <link> หรือ @import
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Prompt&display=swap" rel="stylesheet"><style>
@import url('https://fonts.googleapis.com/css2?family=Prompt&display=swap');
</style>
5. ใช้คำสั่ง font-family เพื่อโหลด font ไทย
<style>
* {
font-family: 'Prompt', sans-serif;
}
</style>
Google Fonts ไทย ฟอนต์ภาษาไทย ใช้งานง่าย มีลำดับขั้นตอนคือ เข้าเว็บไซต์ เลือกภาษาเป็น Thai จากนั้นเลือก font ไทยที่ต้องการ พร้อม style ที่จะนำไปใช้ พร้อมนำโค้ดไปติดตั้งที่เว็บไซต์ผ่าน <link> หรือ @import เสร็จแล้วใช้คำสั่ง font-family ตามด้วยชื่อ font ไทย และดูผลลัพธ์การเปลี่ยนแปลงที่หน้าเว็บไซต์
