font HTML ไทยสวยๆ จาก Google Fonts พร้อมวิธีใช้งาน
font HTML ไทยสวยๆ จาก Google Fonts พร้อมวิธีใช้งาน บทความนี้สอนการเลือก ติดตั้ง และนำ font ไปใช้งานกับเว็บไซต์ HTML หรือภาษาอื่นๆ โดยใช้ำคำสั่ง font-family สำหรับแสดงผล font ไทย โดยมีรายละเอียดดังนี้
ตัวอย่าง font HTML ไทยสวยๆ จาก Google Fonts พร้อมวิธีใช้งาน
1. เข้าเว็บไซต์ Google Fonts เลือก font ไทย สามารถเข้าได้จากลิงก์ด้านล่าง
https://fonts.google.com/?subset=thai
2. คลิกเลือก font ไทยสวยๆ ตามที่ต้องการนำไปใช้งาน จากตัวอย่างเลือก font Prompt
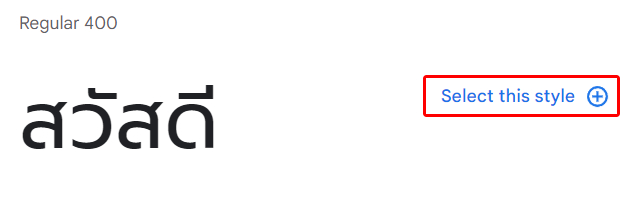
3. เลือนลงมาหา style font เป็น Regular 400 จากนั้นคลิกลิงก์ Select this style จะมีแทบหน้าต่างด้านขวาปรากฏขึ้นมา

4. ให้เลือกวิธีการติดตั้งมี 2 แบบ คือ ใช้แท็ก link วางไว้ภายใน head กับคำสั่ง @import วางไว้ในแท็ก style ของ CSS ให้เลือกอย่างใด อย่างหนึ่งแล้วแต่ถนัด
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Prompt&family=Roboto&display=swap" rel="stylesheet"><style>
@import url('https://fonts.googleapis.com/css2?family=Prompt&family=Roboto&display=swap');
</style>
5. ใช้คำสั่ง font-family ใน CSS เพื่อโหลด font ไทยสวยๆ ใช้งาน
<style>
* {
font-family: 'Prompt', sans-serif;
}
</style>
font HTML ไทยสวยๆ จาก Google Fonts มีขั้นตอนคือเข้าเว็บไซต์ และเลือก font ไทยสวยๆ จากภายในเว็บไซต์ที่มีให้บริการ จากนั้นเลือก Regular 400 และ style อื่นๆ ตามที่ต้องการใช้งาน และเลือกวิธีติดตั้งโดยมี 2 แบบ คือผ่านแท็ก link กับใช้คำสั่ง @import สุดท้ายใช้คำสั่ง font-family ตามด้วยชื่อ font เป็นการแสดง font HTML ไทยสวยๆ จาก Google Fonts
