โค้ด HTML แบ่งคอลัมน์ ด้วย CSS ผ่านคำสั่ง width

โค้ด HTML แบ่งคอลัมน์ ด้วย CSS ผ่านคำสั่ง width บทความนี้สอนการแบ่งคอลัมน์บนหน้าเว็บไซต์ โดยใช้ภาษา CSS ซึ่งหลักการคือสร้าง div ตามจำนวนคอลัมน์ และกำหนดค่า width ให้เหมาะสม สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง โค้ด HTML แบ่งคอลัมน์ ด้วย CSS ผ่านคำสั่ง width
<style>
.row {
width: 100%;
padding: 10px;
}
.col_50 {
width: 50%;
height: 100px;
}
.col_25 {
width: 25%;
height: 100px;
}
.r { background-color: red; }
.g { background-color: green; }
.b { background-color: blue; }
.p { background-color: pink; }
</style><div class="row">
<div class="col_50 r">1</div>
<div class="col_50 g">2</div>
</div>
<div class="row">
<div class="col_25 b">1</div>
<div class="col_25 r">2</div>
<div class="col_25 g">3</div>
<div class="col_25 p">4</div>
</div>
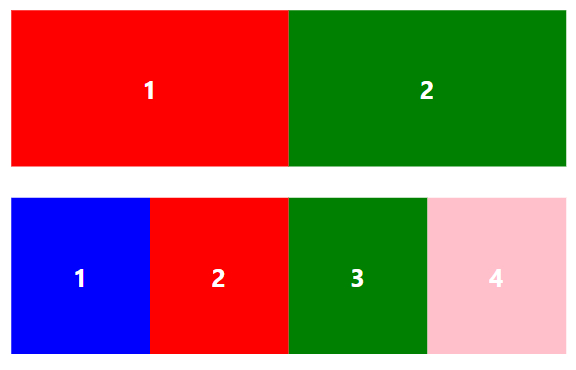
โค้ด HTML แบ่งคอลัมน์ ด้วย CSS ผ่านคำสั่ง width โดยปกติหน้าจอจะมีความกว้าง 100% หากต้องการแบ่ง 2 คอลัมน์ คือ (50% + 50%) และ 4 คอลัมน์ คือ (25% + 25% + 25% + 25%) มีรายละเอียดดังนี้
1. class col_50 กำหนด width: 50% คือความกว้างเท่ากับ 50% หรือครึ่งจอ
2. class col_25 กำหนด width: 25% คือความกว้างเท่ากับ 25% หรือ 1 ส่วน 4 ของจอ
3. จากตัวอย่าง row แรกใช้ col_50 2 อันได้ผลลัพธ์เป็นแบ่งคอลัมน์ ได้ 2 คอลัมน์
4. จากตัวอย่าง row สองใช้ col_25 4 อันได้ผลลัพธ์เป็นแบ่งคอลัมน์ ได้ 4 คอลัมน์
