ปรับความสูงตาราง HTML ด้วยคำสั่ง height ผ่าน CSS
3.3K
0

ปรับความสูงตาราง HTML ด้วยคำสั่ง height ผ่าน CSS บทความนี้สอนเขียน CSS ร่วมกับ HTML เพื่อปรับความสูงของข้อมูลแต่ละช่องในตาราง หรือ tr td ส่งผลให้ความสูงของตารางเปลี่ยนตาม สามารถเขียนโปรแกรมได้ดังนี้
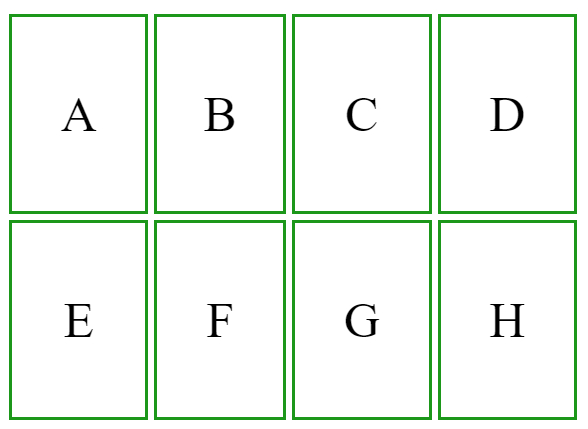
ตัวอย่าง ปรับความสูงตาราง HTML ด้วยคำสั่ง height ผ่าน CSS
<style>
table tr td {
text-align: center;
border: solid 1px #1c9719;
height: 60px;
}
</style><table width="100%">
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>E</td>
<td>F</td>
<td>G</td>
<td>H</td>
</tr>
</table>
คำอธิบาย
ปรับความสูงตาราง HTML ด้วยคำสั่ง height ผ่าน CSS จากตัวอย่างโค้ดใน CSS มีเลือก element table ด้วย table tr td จากนั้นใช้คำสั่ง height: 60px หมายความว่าความสูงของข้อมูลในตาราง tr td จะสูงที่ 60px ทำให้ความสูงของตารางโดยรวมเปลี่ยนไปด้วยจากการใช้คำสั่ง height
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
