ใส่สีขอบตาราง HTML และสีเส้นขอบแถว tr td

ใส่สีขอบตาราง HTML และสีเส้นขอบแถว tr td บทความนี้สอนการใส่สีเส้นขอบของตาราง หรือแท็ก table โดยสอน 2 อย่างคือ ใส่สีเส้นขอบของตาราง กับใส่สีเส้นขอบแถวข้อมูล tr td สามารถเขียนโปรแกรมได้ดังนี้
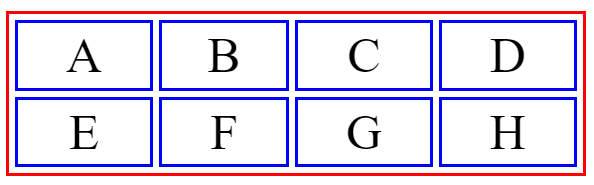
ตัวอย่าง ใส่สีขอบตาราง HTML และสีเส้นขอบแถว tr td
<style>
table {
border: solid 1px red;
}
table tr td {
border: solid 1px blue;
}
</style><table width="100%">
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>E</td>
<td>F</td>
<td>G</td>
<td>H</td>
</tr>
</table>
ใส่สีขอบตาราง HTML และสีเส้นขอบแถว tr td มีรายละเอียดการเขียนโปรแกรมใน CSS ดังนี้
1. ใส่สีขอบตาราง จะเลือก element ตารางด้วย table จากนั้นใช้คำสั่ง border จากตัวอย่างคือ border: solid 1px red แปลวว่าใส่สีเส้นขอบตารางเป็นสีแดง มีความหนาของเส้นขนาด 1px เส้นแบบทึบ
2. สีเส้นขอบแถว tr td จะเลือก element ด้วย table tr td จากนั้นใช้คำสั่ง border จากตัวอย่างคือ border: solid 1px blue แปลว่าใส่สีเส้นขอบของข้อมูลแต่ละแถวในตารางเป็นสีฟ้า มีความหนาของเส้นขนาด 1px เส้นแบบทึบ
