เปลี่ยนสีตัวอักษรในตาราง HTML ด้วย CSS
4.5K
0

เปลี่ยนสีตัวอักษรในตาราง HTML ด้วย CSS บทความนี้สอนใช้คำสั่ง color ซึ่งเป็นคำสั่งสำหรับไว้เปลี่ยนสีตัวอักษร ข้อความ โดยตัวอย่างจะเขียนคำสั่ง color ใน CSS และนำมาใช้กับตาราง HTML สามารถเขียนโปรแกรมได้ดังนี้
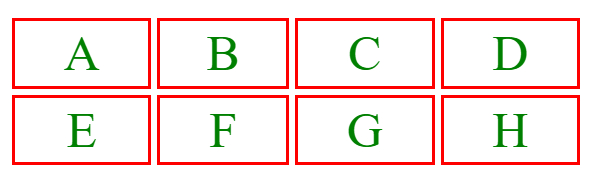
ตัวอย่าง เปลี่ยนสีตัวอักษรในตาราง HTML ด้วย CSS
<style>
table tr td {
text-align: center;
}
#table_1 tr td {
border: solid 1px red;
color: green
}
</style><table width="100%" id="table_1">
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
</table>
คำอธิบาย
เปลี่ยนสีตัวอักษรในตาราง HTML ด้วย CSS จากตัวอย่างสร้างกำหนด id=table_1 ให้กับตาราง และใช้คำสั่ง color: green ใน CSS โดยเลือก #table_1 tr td ทำให้เปลี่ยนสีตัวอักษรในตาราง HTML เป็นสีเขียวตามที่กำหนดไว้ใน CSS
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
