CSS ย่อหน้า สร้าง paragraph ด้วย text-indent
3.6K
0

CSS ย่อหน้า สร้าง paragraph ด้วย text-indent บทความนี้สอนการใช้คำสั่ง text-indent เพื่อย่อหน้า หรือสร้าง paragraph ของประโยค ตัวอย่างแนะนำการใช้คำสั่ง text-indent กับแท็ก pre สามารถเขียนโปรแกรมได้ดังนี้
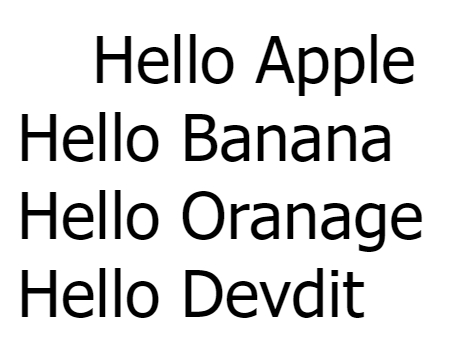
ตัวอย่าง CSS ย่อหน้า สร้าง paragraph ด้วย text-indent
<style>
.content {
text-indent: 15px;
}
</style><pre class="content">
Hello Apple
Hello Banana
Hello Oranage
Hello Devdit
</pre>
คำอธิบาย
CSS ย่อหน้า สร้าง paragraph จากตัวอย่างใช้คำสั่ง text-indent: 15px เพื่อย่อหน้าข้อความบรรทัดแรกขนาด 15px จากตัวอย่างเขียนโค้ดไว้ใน class content จากนั้นนำ class ดังกล่าวไปใช้งานกับแท็ก pre เพื่อย่อหน้า สร้าง paragraph จาก CSS
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
