เส้นขอบตาราง HTML ด้วยคำสั่ง border
เส้นขอบตาราง HTML ด้วยคำสั่ง border บทความนี้สอนการใช้คำสั่ง border เพื่อกำหนดขนาดของเส้นขอบของตาราง หรือแท็ก table โดยตัวอย่างสอน 2 วิธีคือด้วย HTML และ CSS สามารถเขียนโปรแกรมได้ดังนี้

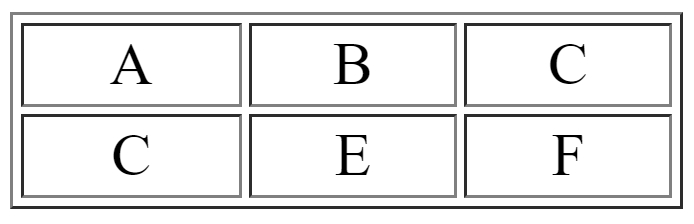
ตัวอย่างที่ 1 เส้นขอบตาราง HTML ด้วยคำสั่ง border
<table border="1" width="100%">
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>C</td>
<td>E</td>
<td>F</td>
</tr>
</table>
จากโค้ดตัวอย่างใช้คำสั่ง border เพื่อสร้างเส้นขอบ กำหนดค่าเท่ากับ “1” แปลว่าความหนาคือ 1px ซึ่งตัวเลขยิ่งมากเส้นจะหนามากขึ้น

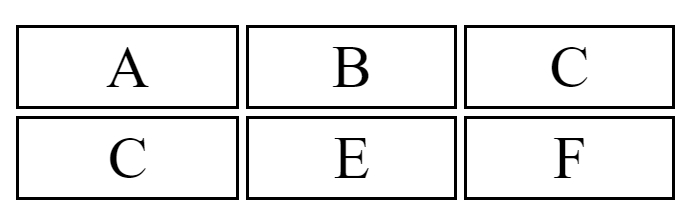
ตัวอย่างที่ 2 เส้นขอบตาราง HTML ด้วยคำสั่ง border ผ่าน CSS
<style>
table tr td {
border: solid 1px black;
}
</style><table width="100%">
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>C</td>
<td>E</td>
<td>F</td>
</tr>
</table>
จากโค้ดตัวอย่างใช้คำสั่ง border: solid 1px black คือ สร้างเส้นขอบขนาด 1px สีดำ โดยนำไปใช้กับ table tr td ทั้งหมดในเว็บไซต์ผ่าน CSS
