ฟอร์มกรอกข้อมูล Bootstrap ด้วยชุดคำสั่ง Forms

ฟอร์มกรอกข้อมูล Bootstrap ด้วยชุดคำสั่ง Forms บทความนี้สอนการสร้างฟอร์มกรอกข้อมูลแบบสวยๆ รองรับอุปกรณ์ชนิดต่างๆ ด้วย Bootstrap Framework โดยใช้คำสั่งในกลุ่มของ form-* สามารถเขียนโปรแกรมได้ดังนี้
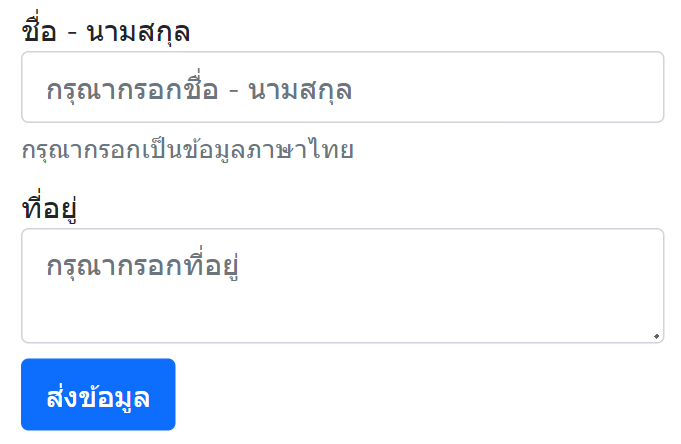
ตัวอย่าง ฟอร์มกรอกข้อมูล Bootstrap ด้วยชุดคำสั่ง Forms
<form>
<div class="form-group">
<label>ชื่อ - นามสกุล</label>
<input type="text" class="form-control" placeholder="กรุณากรอกชื่อ - นามสกุล">
<small class="form-text text-muted">กรุณากรอกเป็นข้อมูลภาษาไทย</small>
</div>
<div class="form-group">
<label>ที่อยู่</label>
<textarea class="form-control" placeholder="กรุณากรอกที่อยู่"></textarea>
</div>
<button type="submit" class="btn btn-primary">ส่งข้อมูล</button>
</form>
ฟอร์มกรอกข้อมูล Bootstrap จากตัวอย่างโค้ดมี class ที่สำคัญ และควรใช้สำหรับสร้างฟอร์มด้วย Bootstrap Framework เพื่อให้ฟอร์มรองรับการทำงานบนอุปกรณ์ต่างๆ ดังนี้
1. form-group คือ class สำหรับรวมแท็กที่ทำงานร่วมกันเป็นกลุ่มเดียวกัน เช่น แท็ก input text และ label
2. form-control คือ class สำหรับกำหนดรูปแบบ หรือ style ให้กับ input ชนิดต่างๆ เช่น input, select, textarea เป็นต้น
3. btn คือ คือ class สำหรับกำหนดให้กับปุ่มชนิดต่างๆ ทั้ง submit และ button
4. btn-primary คือ class สำหรับกำหนดสีให้กับปุ่ม โดยปกติจะใช้งานร่วมกับ class btn
