Bootstrap แบ่งคอลัมน์ ด้วย Grid system

Bootstrap แบ่งคอลัมน์ ด้วย Grid system บทความนี้สอนสร้าง layout ของเว็บไซต์ด้วยการแบ่ง columns โดยใช้ระบบ Grid system ของ Bootstrap Framework โดยใช้ class col-* สามารถเขียนโปรแกรมได้ดังนี้
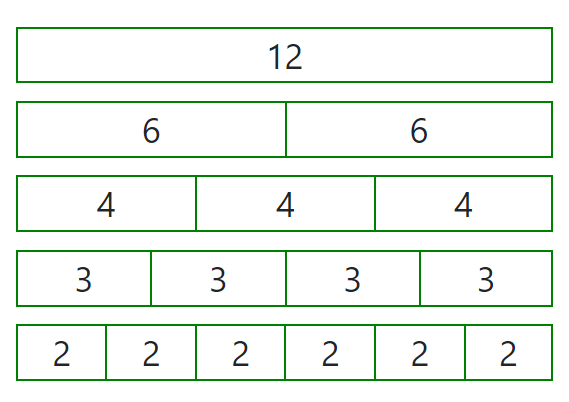
ตัวอย่าง Bootstrap แบ่งคอลัมน์ ด้วย Grid system
1. Bootstrap แบ่งคอลัมน์ 1 คอลัมน์ 1 แถว
<div class="container">
<div class="row">
<div class="col-12 bd">12</div>
</div>
</div>
2. Bootstrap แบ่งคอลัมน์ 2 คอลัมน์ 1 แถว
<div class="container">
<div class="row">
<div class="col-6">6</div>
<div class="col-6">6</div>
</div>
</div>
3. Bootstrap แบ่งคอลัมน์ 3 คอลัมน์ 1 แถว
<div class="container">
<div class="row">
<div class="col-4">4</div>
<div class="col-4">4</div>
<div class="col-4">4</div>
</div>
</div>
4. Bootstrap แบ่งคอลัมน์ 4 คอลัมน์ 1 แถว
<div class="container">
<div class="row">
<div class="col-3">3</div>
<div class="col-3">3</div>
<div class="col-3">3</div>
<div class="col-3">3</div>
</div>
</div>
5. Bootstrap แบ่งคอลัมน์ 6 คอลัมน์ 1 แถว
<div class="container">
<div class="row">
<div class="col-2">2</div>
<div class="col-2">2</div>
<div class="col-2">2</div>
<div class="col-2">2</div>
<div class="col-2">2</div>
<div class="col-2">2</div>
</div>
</div>
Bootstrap แบ่งคอลัมน์ ด้วย Grid system ในหน้าเว็บไซต์สามารถแบ่งคอลัมน์ได้มากสุด 12 คอลัมน์ เวลาเขียนโค้ดสร้างคอลัมน์ให้กำหนดตัวเลขที่บวกรวมกันแล้วได้ 12 เช่น 1 คอลัมน์ = 12, 2 คอลัมน์ = ( 6 + 6 = 12 ) หรือ 6 คอลัมน์ = ( 2 + 2 + 2 + 2 + 2 + 2 = 12 ) ผ่านชุด class col-* โดยต้องกำหนดไว้ภายใน div class=row โดย 1 row เท่ากับ 1 แถว และภายใน 1 แถวสามารถมีคอลัมน์ได้ตั้งแต่ 1 ถึง 12 คอลัมน์
