กำหนดระยะห่าง HTML จากภายนอกด้วย margin
3.1K
0

กำหนดระยะห่าง HTML จากภายนอกด้วย margin บทความนี้สอนการใช้คำสั่ง margin เพื่อกำหนดระยะห่างจากภายนอกของ elements รองรับการเว้นระยะห่าง 4 มุม คือ บน ขวา ล่าง และซ้าย สามารถเขียนโปรแกรมได้ดังนี้
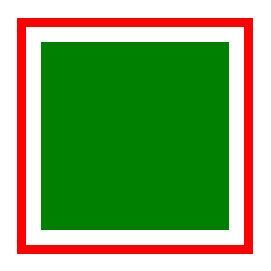
ตัวอย่าง กำหนดระยะห่าง HTML จากภายนอกด้วย margin
<style>
.wrapper {
border: solid 5px red;
width: max-content;
}
.box {
width: 100px;
height: 100px;
background: green;
margin: 8px;
}
</style><div class="wrapper">
<div class="box"></div>
</div>
คำอธิบาย
กำหนดระยะห่าง HTML จากภายนอกด้วย margin จากตัวอย่างโค้ด HTML มี div wrapper คลุม div box และโค้ด CSS กำหนด margin: 8px ให้กับ class box ทำให้ div ที่ใช้ class box จะเว้นระยะห่างทั้ง 4 มุมขนาด 8px จาก div wrapper ที่คลุมอยู่ทำให้มีช่องว่างระหว่างเส้นขอบสีแดง (div class wrapper) กับพื้นที่สีเขียว (div class box)
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
