ขนาด button Bootstrap ปุ่มขนาดเล็ก กลาง ใหญ่
5.8K
0

ขนาด button Bootstrap ปุ่มขนาดเล็ก กลาง ใหญ่ บทความนี้สอนสร้างปุ่ม button ขนาดต่างๆ ด้วย class ของ Bootstrap Framework โดย btn-sm คือขนาดเล็ก, btn-lg คือขนาดใหญ่ สามารถเขียนโปรแกรมได้ดังนี้
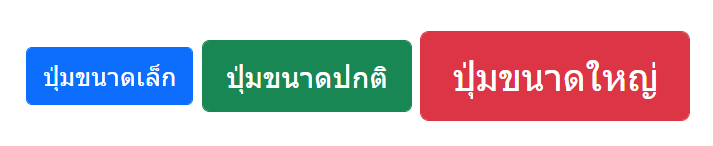
ตัวอย่าง ขนาด button Bootstrap ปุ่มขนาดเล็ก กลาง ใหญ่
<button type="button" class="btn btn-primary btn-sm">ปุ่มขนาดเล็ก</button>
<button type="button" class="btn btn-success">ปุ่มขนาดปกติ</button>
<button type="button" class="btn btn-danger btn-lg">ปุ่มขนาดใหญ่</button>
คำอธิบาย
ขนาด button Bootstrap ปุ่มขนาดเล็ก กลาง ใหญ่ สามารถเรียกใช้ class ได้ดังนี้
1. ปุ่มขนาดเล็ก คือ btn-sm
2. ปุ่มขนาดกลาง คือ ไม่ต้องกำหนด class เพิ่มเติม ปุ่มขนาดกลางเป็นค่าเริ่มต้น หรือ default
3. ปุ่มขนาดใหญ่ คือ btn-lg
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
