class ปุ่มของ Bootstrap Framework

class ปุ่มของ Bootstrap Framework บทความนี้สอนสร้างปุ่ม button โดยใช้ class ของ Bootstrap ด้วย btn ซึ่งมาพร้อมกับสี หรือ style ทั้งหมด 9 สีผ่าน class btn-* ตัวอย่างสอนสร้างปุ่มด้วย Bootstrap สามารถเขียนโปรแกรมได้ดังนี้
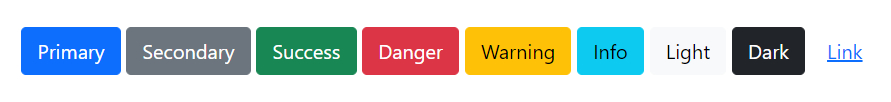
ตัวอย่าง class ปุ่มของ Bootstrap Framework
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
class ปุ่มของ Bootstrap Framework มีทั้งหมด 9 สี โดย class หลักคือ btn และ class สี คือ btn-* มีรายละเอียดดังนี้
1. btn-primary คือ class ปุ่มสีฟ้าเข้ม
2. btn-secondary คือ class ปุ่มสีฟ้าเทา
3. btn-success คือ class ปุ่มสีเขียว
4. btn-danger คือ class ปุ่มสีแดง
5. btn-warning คือ class ปุ่มสีเหลืองส้ม
6. btn-info คือ class ปุ่มสีฟ้าอ่อน
7. btn-light คือ class ปุ่มสีขาวนวล
8. btn-dark คือ class ปุ่มสีดำ
9. btn-link คือ class ปุ่มแบบลิงก์
