ใส่สีพื้นหลัง Bootstrap ด้วย Background Color จาก bg-*

ใส่สีพื้นหลัง Bootstrap ด้วย Background Color จาก bg-* บทความนี้สอนการใส่สีพื้นหลัง หรือเปลี่ยนสีพื้นหลัง โดยใช้ style จาก Bootstrap ผ่านชุดคำสั่ง class bg-* พร้อมแสดงผลลัพธ์ที่หน้าจอ สามารถเขียนโปรแกรมได้ดังนี้
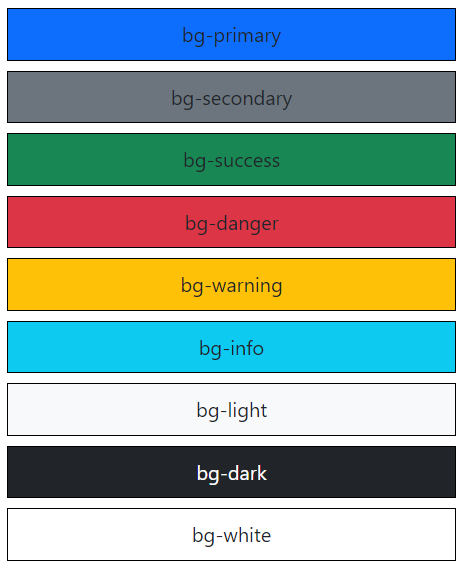
ตัวอย่าง ใส่สีพื้นหลัง Bootstrap ด้วย Background Color จาก bg-*
<div class="p-2 mb-2 bg-primary">bg-primary</div>
<div class="p-2 mb-2 bg-secondary">bg-secondary</div>
<div class="p-2 mb-2 bg-success">bg-success</div>
<div class="p-2 mb-2 bg-danger">bg-danger</div>
<div class="p-2 mb-2 bg-warning">bg-warning</div>
<div class="p-2 mb-2 bg-info">bg-info</div>
<div class="p-2 mb-2 bg-light">bg-light</div>
<div class="p-2 mb-2 bg-dark">bg-dark</div>
<div class="p-2 mb-2 bg-white">bg-white</div>
ใส่สีพื้นหลัง Bootstrap ด้วย Background Color จาก bg-* มีรายละเอียด class ดังนี้
1. bg-primary คือ ใส่สีพื้นหลังสีฟ้าเข้ม
2. bg-secondary คือ ใส่สีพื้นหลังสีเทา
3. bg-success คือ ใส่สีพื้นหลังสีเขียว
4. bg-danger คือ ใส่สีพื้นหลังสีแดง
5. bg-warning คือ ใส่สีพื้นหลังสีเหลืองส้ม
6. bg-info คือ ใส่สีพื้นหลังสีฟ้าอ่อน
7. bg-light คือ ใส่สีพื้นหลังสีขาวนวล
8. bg-dark คือ ใส่สีพื้นหลังสีดำ
9. bg-white คือ ใส่สีพื้นหลังสีขาว
