เปลี่ยนข้อความปุ่มอัปโหลดไฟล์ input file HTML
4.9K
0

เปลี่ยนข้อความปุ่มอัปโหลดไฟล์ input file HTML บทความนี้สอนการเขียนโค้ดเพื่อเปลี่ยนข้อความบนปุ่มอัปโหลดไฟล์ หรือ input file โดยใช้ CSS ร่วมกับ JavaScript สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง เปลี่ยนข้อความปุ่มอัปโหลดไฟล์ input file HTML
<input type='file' id="file" style="display:none">
<button onclick="document.getElementById('file').click()">ข้อความใหม่ที่ต้องการ</button>
คำอธิบาย
เปลี่ยนข้อความปุ่มอัปโหลดไฟล์ input file HTML มีรายละเอียดขั้นตอนดังนี้
1. ซ่อนปุ่ม input type file ด้วย display: none และกำหนด id เท่ากับ file
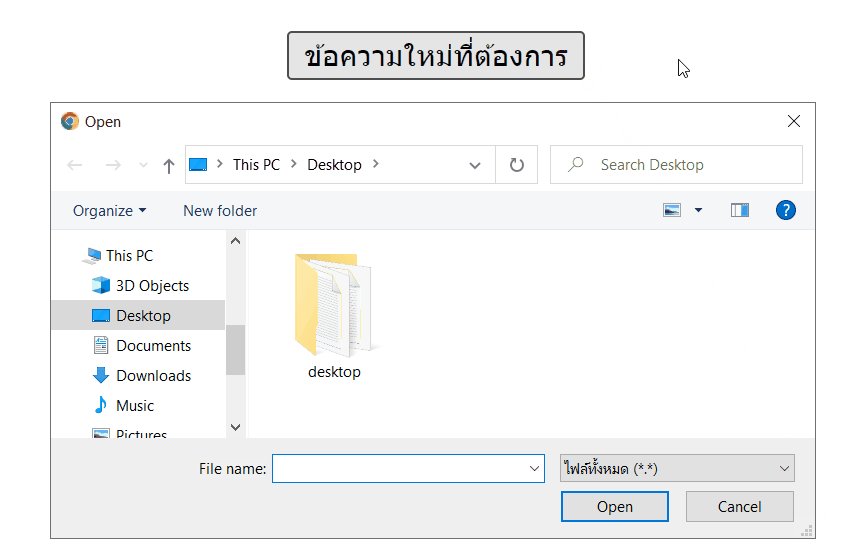
2. จากตัวอย่าง สร้างปุ่มใหม่สำหรับอัปโหลดไฟล์พร้อมข้อความที่ต้องการด้วยแท็ก button เมื่อกดคลิกจะอ้างถึง id เท่ากับ file พร้อมคำสั่ง click เพื่อเรียกใช้ input file
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
