CSS เมนูเลื่อนลงตามหน้าจอ ด้วย position: fixed
4.9K
0

CSS เมนูเลื่อนลงตามหน้าจอ ด้วย position: fixed บทความนี้สอนสร้างเมนูแบบเลื่อนตามเนื้อหาในเว็บไซต์ หรือ เมนูเลื่อนลงตามผู้ใช้งาน scroll ด้วยภาษา CSS คำสั่ง position: fixed สามารถเขียนโปรแกรมได้ดังนี้
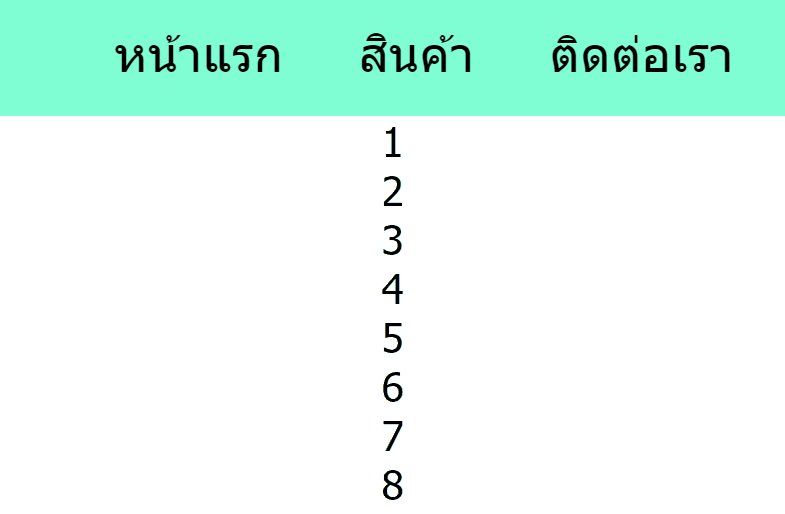
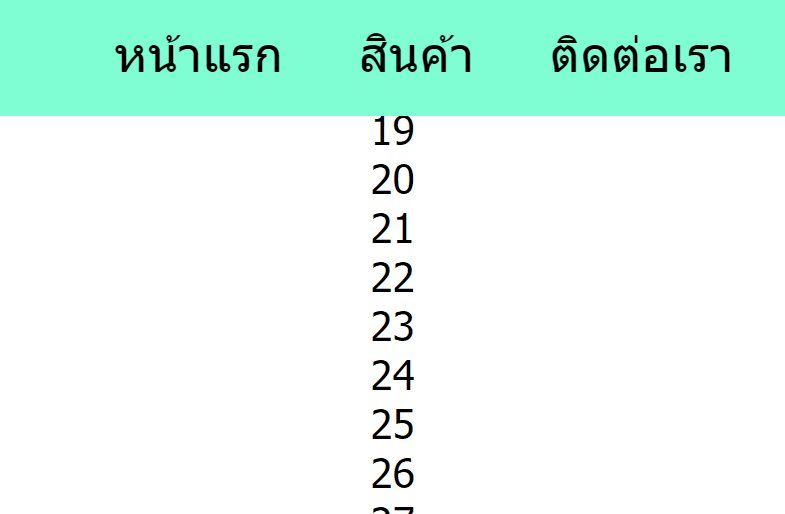
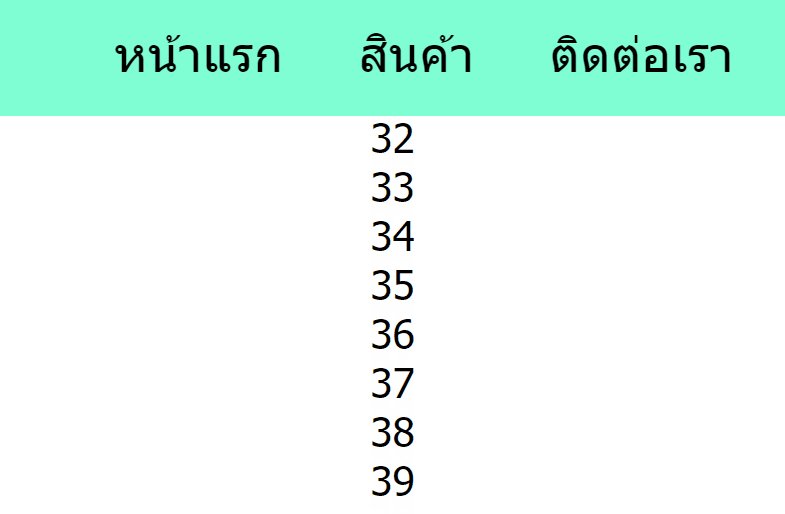
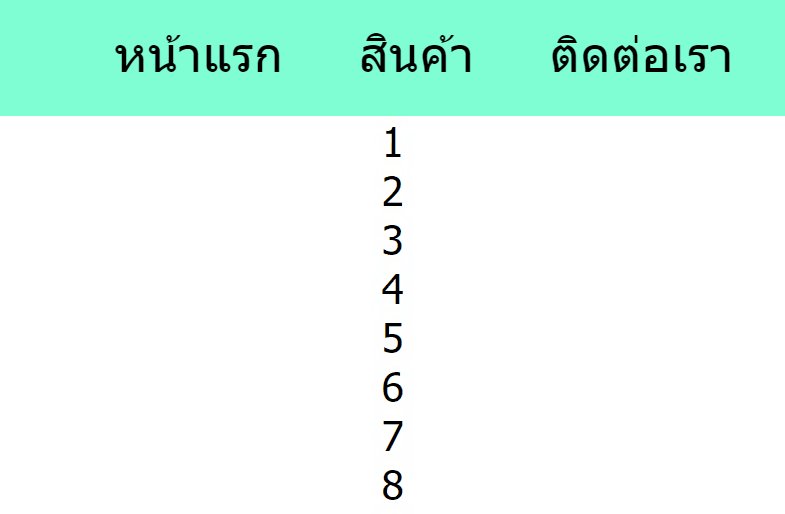
ตัวอย่าง CSS เมนูเลื่อนลงตามหน้าจอ ด้วย position: fixed
<style>
#menu {
list-style: none;
background: aquamarine;
text-align: center;
padding: 10px;
position: fixed;
top: 0px;
width: 100%;
}
#menu li {
display: inline;
padding: 10px;
}
</style><ul id="menu">
<li>หน้าแรก</li>
<li>สินค้า</li>
<li>ติดต่อเรา</li>
</ul>
คำอธิบาย
CSS เมนูเลื่อนลงตามหน้าจอ ด้วย position: fixed มีรายละเอียด และลำดับขั้นตอนการพัฒนาดังนี้
1. สร้างเมนูด้วยแท็ก ul li ของ HTML
2. สร้าง id #menu ใน CSS เพื่อสร้างเมนูแบบเลื่อนลงด้วยคำสั่ง position: fixed และ top: 0px
3. ทั้ง 2 คำสั่งดังกล่าวทำให้ elements หรือเมนู ติดอยู่ที่ด้านบนของเว็บไซต์ตลอด และเลื่อนตามเนื้อหาในหน้าเว็บไซต์
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
