jQuery นับจำนวน Checkbox ที่ถูกติ๊กเลือก

jQuery นับจำนวน Checkbox ที่ถูกติ๊กเลือก บทความนี้สอนใช้ jQuery Framework ร่วมกับ HTML เพื่อตรวจสอบว่ามี Checkbox กี่อันที่ถูกติ๊กเลือก พร้อมแสดงจำนวนผลลัพธ์ที่หน้าเว็บไซต์ สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง jQuery นับจำนวน Checkbox ที่ถูกติ๊กเลือก
A <input type="checkbox" value="A"><br/>
B <input type="checkbox" value="B"><br/>
C <input type="checkbox" value="C"><br/>
D <input type="checkbox" value="D"><br/>
E <input type="checkbox" value="E"><br/>
<input type="button" value="แสดงข้อมูล" id="btn">
<div id="result"></div><script>
$("#btn").click(function(){
var checked = $('input:checkbox:checked').length;
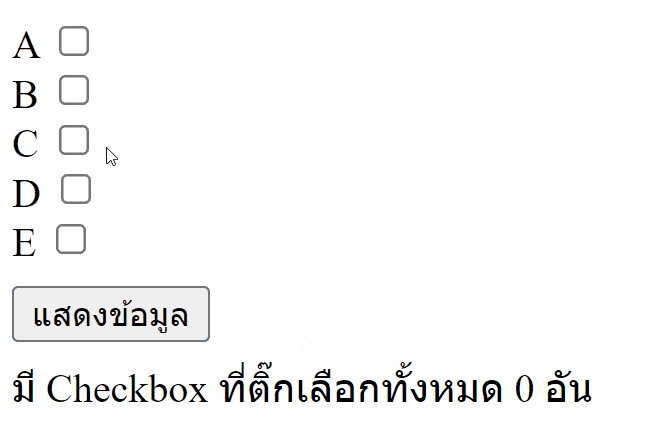
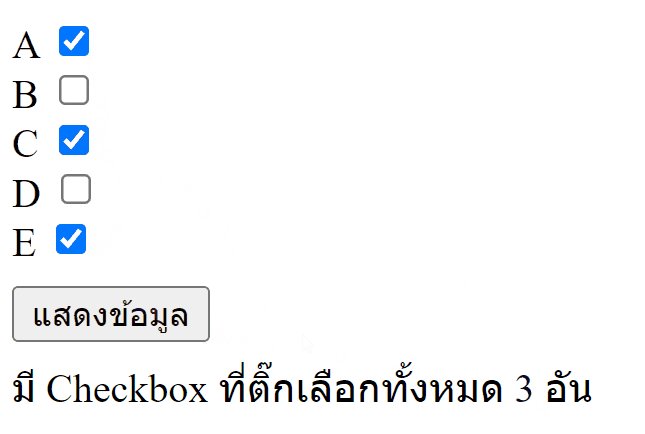
$("#result").html( "มี Checkbox ที่ติ๊กเลือกทั้งหมด "+checked+" อัน" );
});
</script>
jQuery นับจำนวน Checkbox ที่ถูกติ๊กเลือก มีลำดับขั้นตอนการเขียนโปรแกรมดังนี้
1. สร้าง Checkbox พร้อมปุ่ม Button id เท่ากับ btn และ div id เท่ากับ result สำหรับเป็นพื้นที่แสดงผลลัพธ์ออกสู่หน้าเว็บไซต์
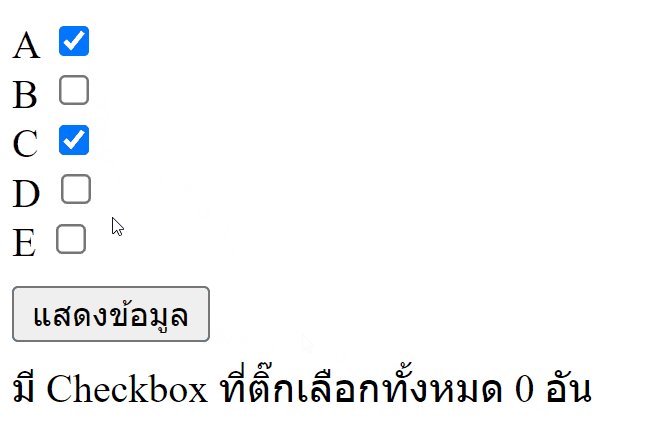
2. เมื่อผู้ใช้งานติ๊กเลือก Checkbox และกดปุ่ม button โปรแกรมจะวิ่งเข้าทำงานในฟังก์ชันของ $("#btn").click
3. เลือก Checkbox ทั้งที่ถูกติ๊กเลือกด้วย $('input:checkbox:checked') และใช้คำสั่ง length สำหรับนับจำนวน เก็บผลลัพธ์ที่ตัวแปร checked
4. แสดงค่าของตัวแปร checked ที่ div id เท่ากับ result
