HTML บังคับให้ต้องเลือก checkbox อย่างน้อย 1 อัน

HTML บังคับให้ต้องเลือก checkbox อย่างน้อย 1 อัน บทความนี้สอนเขียนโค้ด HTML ร่วมกับ jQuery เพื่อเช็คเงื่อนไขให้ผู้ใช้งานต้องติ๊กเลือก checkbox หากไม่ได้เลือกจะแสดงข้อความแจ้งเตือน สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง HTML บังคับให้ต้องเลือก checkbox อย่างน้อย 1 อัน
<form onsubmit="return vvCheckbox()">
PHP <input type="checkbox" value="PHP"><br/>
Java <input type="checkbox" value="Java"><br/>
HTML <input type="checkbox" value="HTML"><br/>
<input type="submit" value="บันทึก" id="btn">
<div id="result"></div>
</form><script>
function vvCheckbox() {
var v = $('input:checkbox:checked').length;
if( parseInt( v ) <= 0 ) {
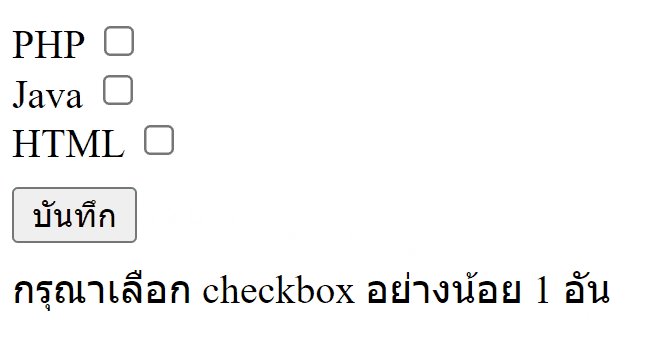
$("#result").html( "กรุณาเลือก checkbox อย่างน้อย 1 อัน" );
return false;
}
}
</script>
HTML บังคับให้ต้องเลือก checkbox อย่างน้อย 1 อัน มีรายละเอียดการทำงานดังนี้
1. เมื่อผู้ใช้งานกดปุ่ม submit โปรแกรมจะทำงานในฟังก์ชัน vvCheckbox ของ JavaScript เพื่อเช็คว่ามี Checkbox ถูกติ๊กหรือไม่
2. ใช้คำสั่งเลือก checkbox ทั้งหมดที่ถูกติ๊กเลือกด้วยคำสั่ง $('input:checkbox:checked') และ length เพื่อนับจำนวน เก็บค่าไว้ที่ตัวแปร v
3. ถ้าตัวแปร v มีค่าน้อยกว่าหรือเท่ากับ 0 คือ ยังไม่ได้ติ๊กเลือก Checkbox ให้แสดงข้อความที่ div id เท่ากับ result ด้วยคำสั่ง html และหยุดการกด submit ด้วย return false
